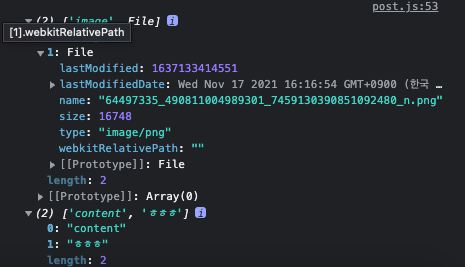
FileReader를 통해 이미지나 오디오,영상등을 onload 로 읽어왔다면 이를 FormData 형식으로 바꿔줘야된다고 한다. 이때 들어간 값이 있는지 그 안에 들어간게 무엇인지 확인하기위해서 아래와같이 ... 를 사용해 spread operator 를 사용한다. 아래와 같이 console.log 에 대항하는 값들은 브라우져창에서 다음과 같이 출력된다


이와 같이 entries 를 통해 key 값과 value 값을 가진 모든 배열의 값들을 보여주고, keys()만 사용한다면 key 값만 보여준다. 이때 values()에는 "" 이들어가지는데 왜 공백으로 되어있는진 잘 모르겠다 << 이럴경우 115 와같이 뜬다. -> 실험결과 input으로 선택하여 바로 불러와진걸 FormData 로 만들면 아마 다 들어가기전에 코드를 읽어서 "" 로 뜨는거 같다 왜냐하면 이렇게 선택한후에 게시물 추가하기 버튼을 눌러서 dispatch 로 image 와 content 를 줄경우 내용물에 해당 data값들이 있기 때문이다 이는 아래 axios 부분을 통해 설명하겠다.


이와같이 게시글 작성 버튼을 누르면 addPostDB 에 방금 저장한 image 와 content를 인자로 넘겨주는데 이땐 FileReader로 읽어온후 onload에 바로 formdata를 만들어 값을 보는게 아니고 다 담긴걸 넘겨주기때문에 아래와같이 콘솔창에 잘뜬다. 따라서 확인하기위해선 filereader로 불러온후 onload일때 바로 확인하지말고 일정시간을 둔후(Settimeout 이나 async await 등등) 보거나 위와같이 특정 버튼을 누를때 처럼 event가 발생하여 그 값을 그대로 볼때도 일정시간 텀을 두기때문에 값을 잘 읽어오는거 같다.

그리고 난후 dispatch 를 통해 axios 부분으로 오고 인자로 가져온 formData 라는 변수를 두번째 인자에 넣어줘서 body 부분에 넣어 보내준다.

여기서 궁금했는데 풀렸던건 보통 FormData를 이용하면 multipart/formdata 라는 type 으로 보내줘야하는데 axios 경우는 자동으로 바뀌어서 안넣어도된다고한다 하지만 확실하게 보고싶다면 넣어도된다고한다. 참고 :
axios로 image 업로드하기
진행중인 프로젝트에서 프로필 사진을 업로드해야했었고, 백엔드쪽에서 이미지파일은 multipart/form-data로 해주세요~ 라는 요청이있었다.input 타입을 file로 지정하면 파일을 가져올수있는 형태의 i
velog.io

'항해 > 항해99' 카테고리의 다른 글
| TIL23 new Date, getTime() (0) | 2021.12.28 |
|---|---|
| WIL08 실전프로젝트 기획 일주일 (0) | 2021.12.26 |
| TIL 20 FileReader (0) | 2021.12.26 |
| WIL 07 클론코딩 종료 (0) | 2021.12.19 |
| TIL 19 클론코딩) 인스타그램, 더보기, CSS 조건문, @madia, 반응형 웹 디자인 (0) | 2021.12.17 |