
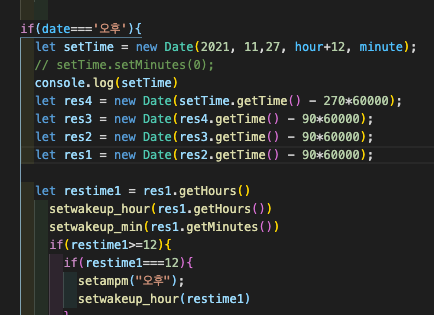
new Date를 통해 원하는 날짜를 생성,
new Date()이라고 설정하고 .getTime()을 쓰면 1970년 1월 1일 자정을 기준으로 현재까지 millisecond 을 계산한것.
위에선 2021년 11(12월), 27일 시(+12),분 이므로 1970년 1월 1일부터 해당 날짜까지의 millisecond을 계산.
뒤에 -는 res4 부터 보면 60000millisecond(60초,1분)*270분= 4시간 30분 이다 이것의 1시간 30분 간격으로 더해주면 res3부터 6시간, 7시간반 ,마지막으로 9시간을 빼야하므로 res3의 60000(1분)*90(1시간30분) 더 뒤로 빼줌으로써 setTime에 설정한 시간의 9시간뒤로 간다.

밀리세컨으로 보기에는 사용자나 개발자에게 가독성도 떨어지고 효율이없기때문에 getHours(), getMinutes()을 사용하여 해당하는 시간,분을 가져온다.
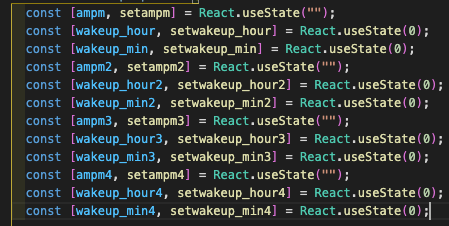
이때 setwakeup_hour 이라는 Reat.useState()을 사용하여 return 부분 렌더링에 바로 변화하는걸 보여주기위해 설정해준다.


'항해 > 항해99' 카테고리의 다른 글
| TIL 25 Audio, 팝업, 볼륨조절, Object 객체 (0) | 2021.12.31 |
|---|---|
| TIL 24 history.push (react-router-dom) (0) | 2021.12.30 |
| WIL08 실전프로젝트 기획 일주일 (0) | 2021.12.26 |
| TIL 21 FormData (0) | 2021.12.26 |
| TIL 20 FileReader (0) | 2021.12.26 |