이직한지 아직 1달은 되지 않았지만 어느덧 5월이 되었고 휴일이 긴 오늘 푹쉬며 책도 읽고 맛있는 것도 먹고 비오는날에 짧게 TIL을 작성하면 좋겠다고 생각했다.
들어오자마자 병행해야했던게 두가지였다. 하나는 입사하여 필요한 서류, 사원증, 받을 장비, 보안교육 등 전반적인 회사 교육과 온보딩이였고 하나는 실무적인 파악과 OKR 작성, 노트북 셋팅을하고 어느부분의 업무를 바로 맡아서 진행하는지 등이 이루어졌다.
현재 사용하는 기술스택을 보니 Graphql을 통한 API 데이터 통신을 하는데 단순히 그냥 쓰는게 아닌 타입스크립트대비한 code generator 인 graphql전용 codegen 을 사용하고 있었다. 사용한 경험이 없었기때문에 흥미로웠지만 공부하면서 진행하기에는 시간소요가 있기때문에 있는 코드를 통해 바로바로 실무에 적용해야하는 상황이였다. 계속해서 이해되지않는 부분이나 구조가 있을때마다 계속해서 물어보기는 했지만 빠르게 일단 실적을 내고 진행을 해야하기때문에 추후 리펙토링 시기나 과정일대 좀더 디테일하게 다루어야될거 같다고 생각했다. 현재 서비스는 주 스택은 타입스크립트, Next.js, graphql, apollo client, styled-components 였다.
내가 담당한것은 리액트 네이티브 앱으로는 서비스되고있지만 웹으로 구현되지 않은 기능들을 모두 구현하고 최적화하는 것인데 첫번째로 레슨 쿠폰에 대한 부분을 다루고 나중에는 레슨 신청관련 페이지를 계속해서 작업해나갔다. 데일리 스크럼을 통해 아침마다 약 30분씩 개발관련 이야기 시간을 가지고 있고 무엇을 할지 일정등을 서로 이야기한다.
레슨 신청 페이지를 어느정도 기반을 잡고 크레딧을 충전하기 위한 페이지, 실제로 결제 페이지 까지 구현을 이어가게 되었는데 KCP를 토대로 구현한다는 것이였다. 이때 CTO분이 이야기했던게 iframe을 통해 구현할 생각이라고 하였고, 기존 리액트 네이티브 앱에서는 webview 방식으로 이뤄지고있다고 한다. 웹에서는 webview가 아니기 때문에 그것을 사용하지않지만 페이지 이동없이 결제를 이뤄지게 하기위해서 이렇게 작업한다고 했다 또한 추후 어플에 웹뷰방식으로 지금 서비스가 이뤄질것인데 그때 페이지 이동으로 결제하게 하지않기위해 iframe으로 진행한다는 것이였다.
iframe을 다룬건 학교 강의 수업으로 잠깐 해봤지만 실질적으로 이렇게 프로젝트나 실무에서 써본적이 없어 흥미로운 주제였고 이걸 경험하면 인사이트가 더 넓어지겠구나 생각했다.
그런데 알아야하는 기초적인 식견이나 지식과 이해도가 필요하다고 생각했던게 iframe 자체만 보면 기능을 쓰는것은 간단하지만 보안이슈로 생기게 되는 부분이 많다는 것이다. iframe을 통해서 결제나 다른 서비스가 이루어진다면 보안이 취약해지고 정보를 탈취, 혹은 임의로 코드를 넣을수있는 사례(XSS 등)들이 많기 때문에 이런 전반적이 이해가 있어야했다. 왜냐하면 KCP에서는 이러한 iframe을 허용해주고는 있지만 iframe을 이용하여 해당 정보들을 보는 것에는 제한을 두고있기 때문에 이런저런 문제가 조금 있었다.
통제권이 KCP쪽에 있기 때문에 network 탭을 보면 request Headers에 Origin, Host, referer 가 KCP쪽으로 되어있다.

왜냐하면 iframe 안에서 KCP로 동작하게 되고 이때 요청해주는 주소는 kcp쪽이기때문이다. 우리는 그화면을 iframe에 넣어줬을뿐..
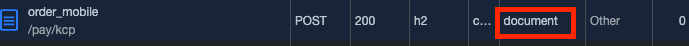
또한 form 태그로 post 메서드로 action api 요청하여 html문서를 response로 받을경우 이때 네트워크에서 type을 보면 Document로 오는 것을 확인할수 있는데 만약 XHR(XMLHttpRequest)로 response로 html문서를 받더래도 xhr객체를 사용하기떄문에 type이 xhr로 찍히는것을 확인할수있다.


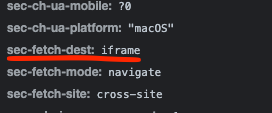
또한 iframe에서 요청을 보내고 받기때문에 요청의 request headers에서 set-fetch-dest를 보면 iframe이라고 되어있다.
The Sec-Fetch-Dest fetch metadata request header indicates the request's destination. That is the initiator of the original fetch request, which is where (and how) the fetched data will be used.

만약 요청하는 request origin 과 요청의 리소스의 호스팅 서버가 있는 도메인이나 서브도메인, 같은 프로토콜 스킴(http, https)가 같다면 sec-fetch-site는 same-site라고 되겠지만 만약 위치가 다르다면 cross-site가 된다(port는 예외, 서버는 8080, 클라이언트가 3000 다르다).
결론적으론 server쪽에서 해당 KCP의 html에 정보를담아 iframe의 부모에게 postMessage방식으로 메세지 이벤트를 보내주고 클라이언트쪽 부모 브라우저에서 message 이벤트리스너를 등록하여 오는 것을 response로 받기로 한것이다.
또한 git을 사용했지만 그전에는 협업을 많이 사용하거나 깊게 다루지는 않았지만 여기서는 git을 좀더 전문적으로 사용할려고 하고있었고 이때 git rebase 관련하여 찾아보고 사용한것 같다. merge하거나 pull 할때 어떻게 git flow나 히스토리를 남길지가 정의되는데 막연하게 push, pull, PR 기초적인 부분을 사용했지만 깊게 다루지않았던 부분이였다.
아 그리고 기존에는 마케터가 없었는데 지금은 마케터가 있어서 어떻게 유저 트래킹을 분석하는지 일주일에 한번 팀미팅을할때 분석하는 것을 보면서 신기했다. 기존에 Google Analytics로 구현은 했지만 그걸 활용하는 부분은 없었는데 마케터가 어떻게 그 지표들을 보고 통계를 내며 여러가지 트라이를 한다는것이 신선했다. 현재 앱에서만 활용하고 있는데 이때 사용하는 것은 GA는 아니였다.
1달조금 안되는 시간동안 적응해가면서 그리고 팀으로써 잘 녹아들기위해서 노력하고있는 시기이다. 이제는 5일 full 출근이지만 그전 직장처럼 불규칙적인 업무 시간 패턴이나 주말연락등이 없어서 오히려 출근에는 만족하고 다니고있다. 규칙적으로 자게되고 일찍 일어나고 예전에는 서쪽 끝자락까지 가야했지만 지금은 삼성역이라 나름 오래걸리지도 않는다고 느꼈다.

사원증이 생겼다! 신기방기
'TIL' 카테고리의 다른 글
| AWS IPv4 프리티어제외 유료화 (1) | 2025.02.02 |
|---|---|
| Graphql 데이터 최적화 (0) | 2023.09.14 |
| [TIL] 도서추가, 마이크로프론트엔드, 소프트웨어 공학 (2) | 2023.03.30 |
| [TIL] 짧은 회고록 및 계획, 앞으로 읽을 책들 (0) | 2023.03.15 |
| [TIL] 리랜더링 방지 최적화 (0) | 2023.03.15 |