프로젝트 진행하면서 useRef를 사용해야하는지에 대해서 검토하기위해서 여러 정보를 얻을때
꼭 useState와 useRef의 비교를 하고 그에 대한 글만 있다.
많이 써봤기때문에 당연히 차이는 리랜더링 되고 안되고 차이, input 값을 참조할수있다는 점 등에 대해서는 알고 있었지만
나는 궁금했던게 useRef를 쓰면 ref의 current 값이 변하더래도 리렌더링 되지않는다는면에서 useState와 차이를 가지고 쓸데없는 렌더링이 없는 경우를 생각해서 쓴다 라고했는데 그러면 useRef와 일반적인 변수선언할당으로 관리하는 state차이는 무엇이지? 라고 생각했다. 어차피 리랜더링이 필요없다면 useRef를 쓰던 일반 변수에 값을 사용하면 되지않을까? 굳이 useRef를 쓸필요가 있냐가 나의 관점이였다.
그래서 테스트를 해본게 다음과 같다.

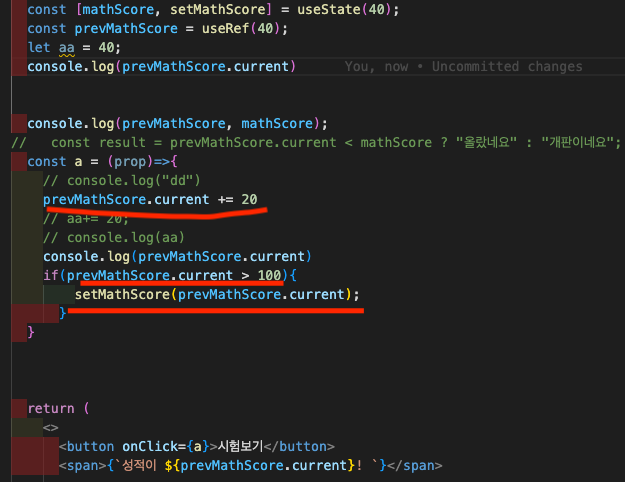
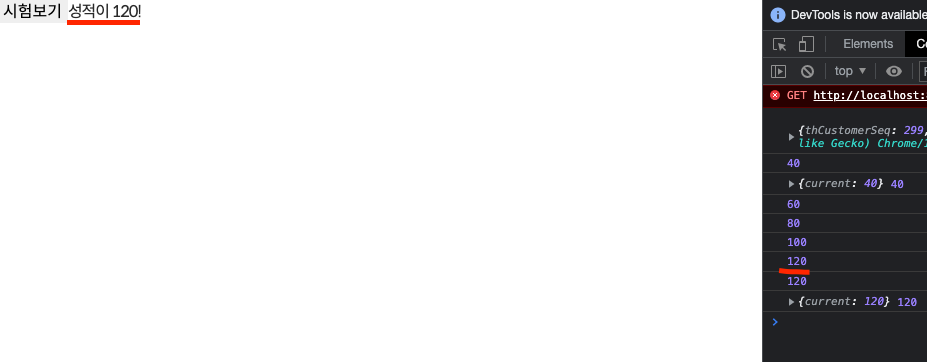
시험보기 라는 버튼을 클릭시 a 함수를 실행시키고 useRef를 사용할때 state업데이트를 위해 prevMathScore.current 값을 +20 을 시켜주고 그 값이 100이상이 될때 useState를 업데이트 시켜주어 리랜더링 하게 하는 과정이였다. 당연히 ref값이 +20될때마다 리렌더링이 안되므로 값이 증가하더래도 화면에서는 똑같은 값만 보이고 있었고

ref값이 100이 넘었을때 useState 값을 업데이트하면서 리랜더링되어 다음 화면처럼 결과값도 바뀌었다.

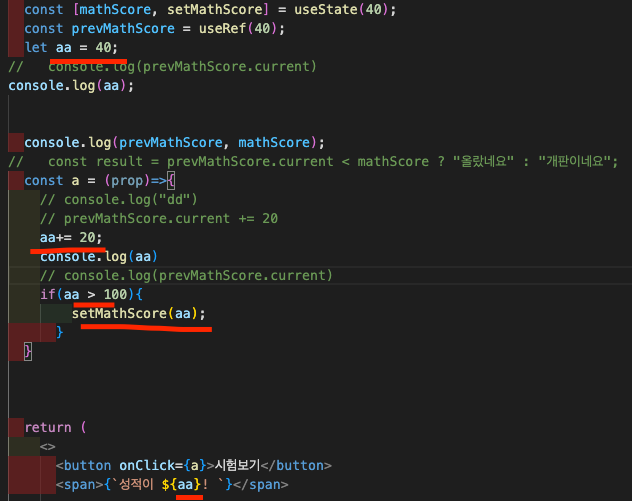
만약 ref를 사용하지않고 변수를 사용해도 똑같지 않을까 생각해서 다음과 같이 작성하였다.

기존에 revMathScore를 쓰던걸 aa 라는 let 변수에 할당하고 a 버튼을 누를때마다 20씩 증가시키고 100이상일때 useState값을 업데이트 시켜주어 리랜더링을 하기로했다.

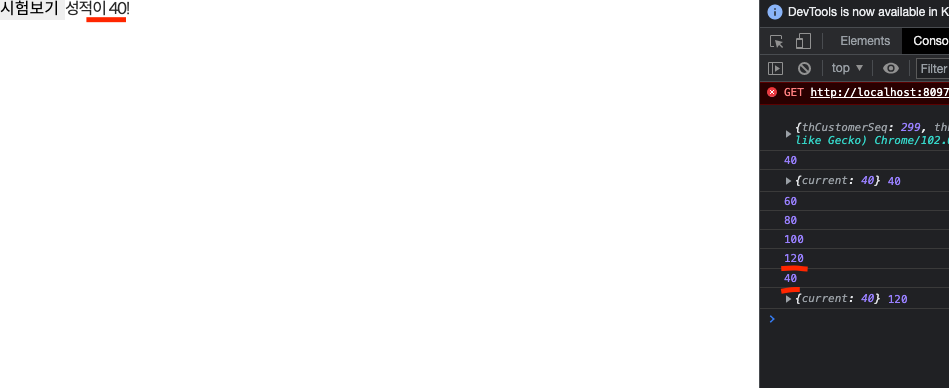
100까지는 기존의 ref때처럼 랜더링 되지않기때문에 같은 결과를 나타냈다.
하지만 아래와같이 100을 넘고 aa가 120이 될때 useState를 업데이트하고 리랜더링이 되면서 변수 에 대한 선언과 할당이 다시한번 진행되기때문에 아래와같이 aa값은 40으로 초기화 되어버려 랜더링시에 기존의 state를 관리 하지 못한다는 점이다

결론
기본적인 UsRef와 useState의 차이는 직간접적으로 알고있었지만, 굳이 변수를 사용하지 않고 랜더링없이 state관리를 위해 useRef를 사용하는 이유를 좀더 자세히 다뤄보았다.
그전에도 당연히 리랜더링 될때마다 해당 변수선언 할당도 다시 코드를 읽기때문에 초기화된다는건 알았는데 useRef, useState를 비교글을 보고 그러면 변수와의 차이가 무엇인가를 생각하다보니 이점을 잊고 있었던거 같다 따라서 이러한 초기화때문에 랜더링없이 state관리를 하기위해선 useRef를 쓰면된다.
'라이브러리&프레임워크 > React' 카테고리의 다른 글
| [React] Sourcemap(소스맵) 정의와 배포시 제거및 난독화 (2) | 2022.09.20 |
|---|---|
| [React] ContextAPI (0) | 2022.09.13 |
| [React] useEffect 2번 실행되는 이유 (0) | 2022.07.09 |
| [리액트] 페이지 이동시 해당컴포넌트 안의 스크롤 위치 상단위치하기 (0) | 2022.05.12 |
| [리액트] portal (0) | 2022.04.02 |