
위의 사진처럼 전역 window 브라우저상의 스크롤이 아닌 컴포넌트 일정 영역안의 스크롤을 생성할시 보통 window.scrollTo(0,0) 으로 사용하라는 글이 많지만 직접 적용해보면 전체 윈도우에서 스크롤이 생긴게아니라 해당 컴포넌트로 접근해서 스크롤위치를 조절해줘야한다. 따라서 getElementById를 사용하여 시작하는 스크롤 해당 컴포넌트에서 .scrollTo(0,0) 을 해주면된다. 이때 매번 이벤트를 감지하기위해 useLocation을 사용하고, useEffect의 2번째 인자로 해당 경로 path가 달라질때마다 실행하게 하는것이다. 자세한 코드는 아래와 같다.
<ScrollToTop.tsx>

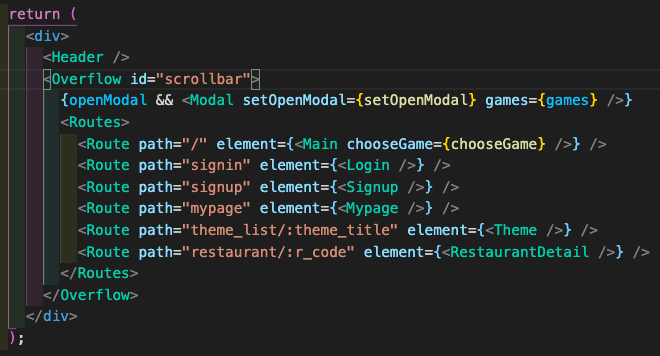
App.tsx>

<index.tsx>

참고사이트:
react에서 scrollTo 메소드로 스크롤 이동이 안될 때
window.scrollTo(0, 0) 를 아무리 해봐도 스크롤이 맨 위로 올라가지 않을 때 많은 구글링을 한 뒤 다음과 같은 해결책을 적용해보았다 react-scroll 라이브러리를 써보고 혹시 window 가 레이아웃 컴포넌트
gracefullight.dev
'라이브러리&프레임워크 > React' 카테고리의 다른 글
| useRef vs 변수 사용 state 관리 차이 (2) | 2022.07.13 |
|---|---|
| [React] useEffect 2번 실행되는 이유 (0) | 2022.07.09 |
| [리액트] portal (0) | 2022.04.02 |
| [리액트] 조건부 컨텐츠(conditional content), stateless/stateful component (0) | 2022.03.14 |
| [리액트] 렌더링 리스트, map, 배열안 태그 (0) | 2022.03.14 |