

현재 우리가 진행하고있는 프로젝트의 화면이다. 왼쪽은 모바일로 볼때와 오른쪽은 웹사이트나 일정 크기이상일때 보이는 화면이다
우리는 웹앱으로 앱에서 좀더 사용자들이 많고 접근하기 좋게 만들기 위해서 반응형웹이면서 PWA로 앱처럼 설치하여 쓸수있게 하기로했다. 이때 서비스 기능중 푸쉬알림 기능을 사용하기로 했었는데 서비스워커를 이용한 방법을 사용해야했다.
테스트하면서 적용한 순서는 다음과 같다.
먼저 npx create-react-app my-app --template cra-template-pwa 를 터미널에 입력하여 새로운 cra 프로젝트 파일을 pwa 형식으로 만들어준다.

https://create-react-app.dev/docs/making-a-progressive-web-app 그런후 공식문서 사이트를 가서 어떻게 하는지 보면
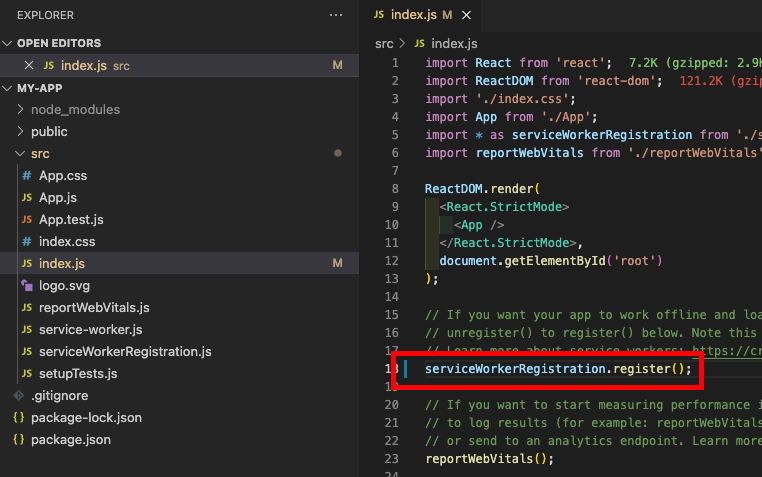
index.js 로 가서 serviceWokerRegistration.unregister() 부분을 register()로 바꾸라고 한다.

이때 중요한건 서비스워커의 생애주기가 어떻게 되는지 알아야 어떤순서로 적용되는지 알수있다.
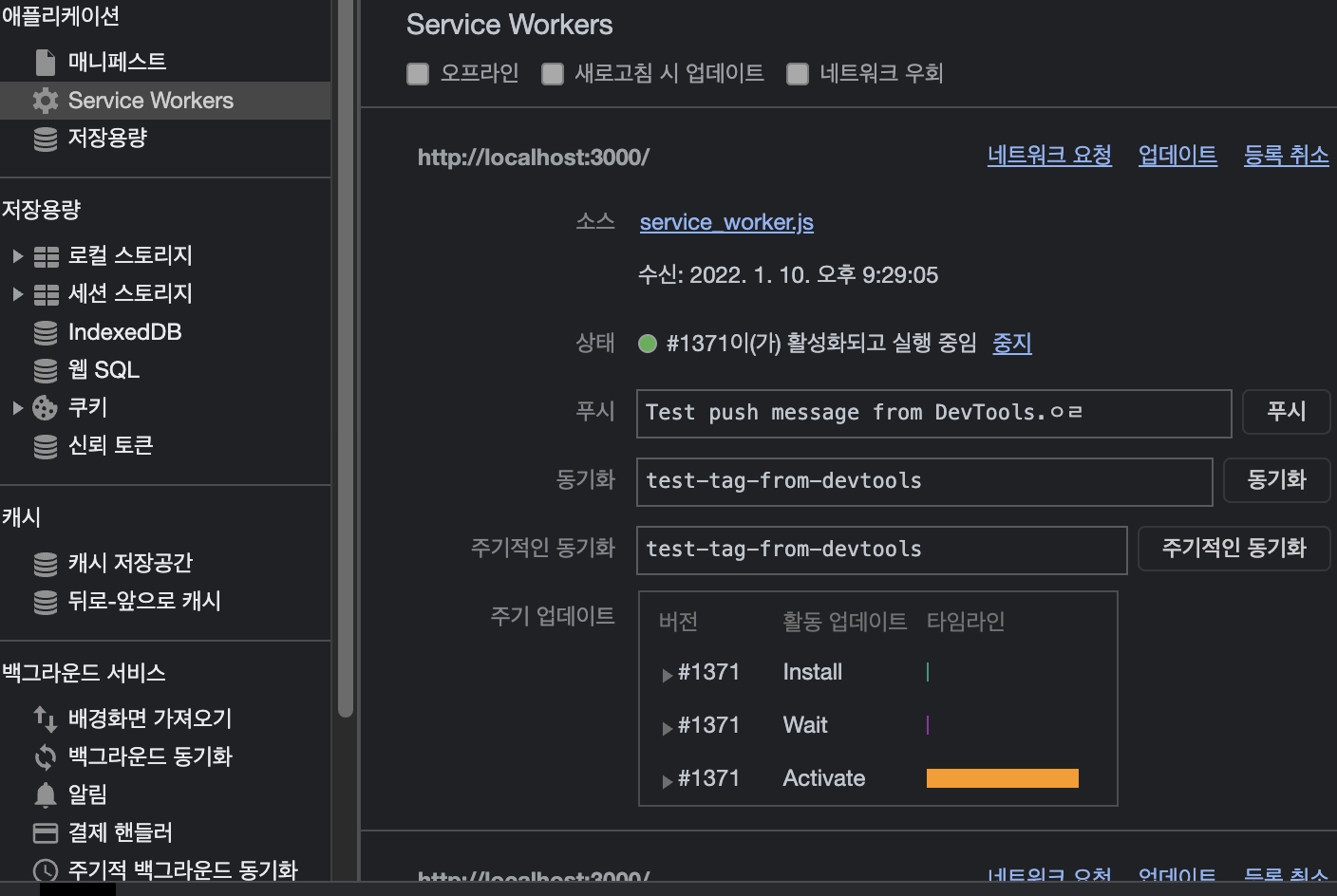
먼저 register을 하게되면 서비스워커를 처음 Install하게되고 완료되면 이제 Active 상태가 된다 이때부터 이벤트가 발생할때마다 그 해당 이벤트에 맞는 코드가 실행된다.

이제 서비스워커를 등록해주어야한다 위는 등록이 되지 않은 상태이기때문에 초록색으로 불이 들어온게 없다.

index.js 에서 unregister() 부분을 register()로 바꿔준다.

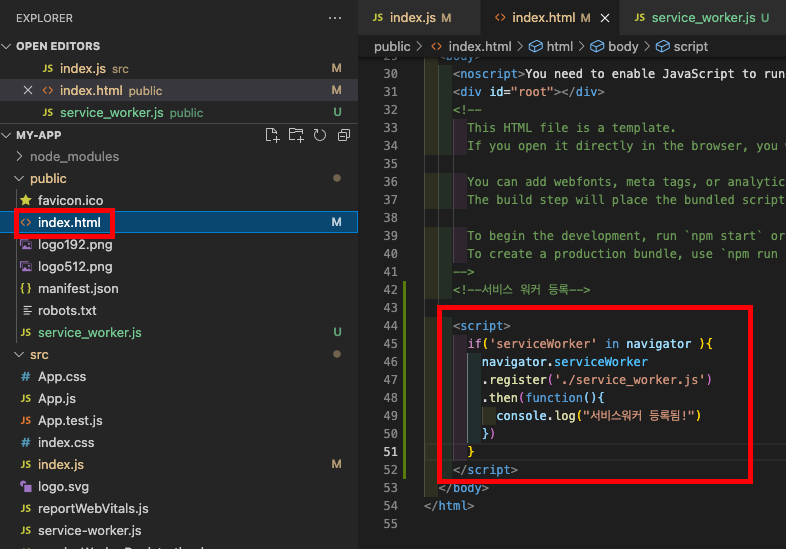
index.html 에서 register()을 사용하여 해당 위치에 있는 서비스워커 js파일을 등록해준다.

만약 서비스가 등록된다면 위와 같이 상태가 초록색으로 되어있고 실행중이라고 뜬다.

만약 src폴더에 있는 서비스워커 js를 등록하려고하면

이렇게 해당 scope, src, src/service-worker.js 등록하는데 실패하였고 스크립트는 지원되지않는 MIME 타입을 가지고 있다고 한다.
결정한건 index.html 에 모든 등록과 pushManager 를 통해 등록하고 구독정보를 가져오기로하고 public에 sw.js 를 만들어 모든 event를 받기로했다.

sw.js 에 모든 event를 넣었는데, 이때 self 가 빨간색으로 뜨지만 실행하거나 기능에는 문제가 없다. (window. 를 붙이면 빨간색이 없어지긴하지만 오히려 기능이 안되거나 window가 undefined 라는 에러가 콘솔창에 뜬다. 따라서 window. 없이 그냥 사용한다.)

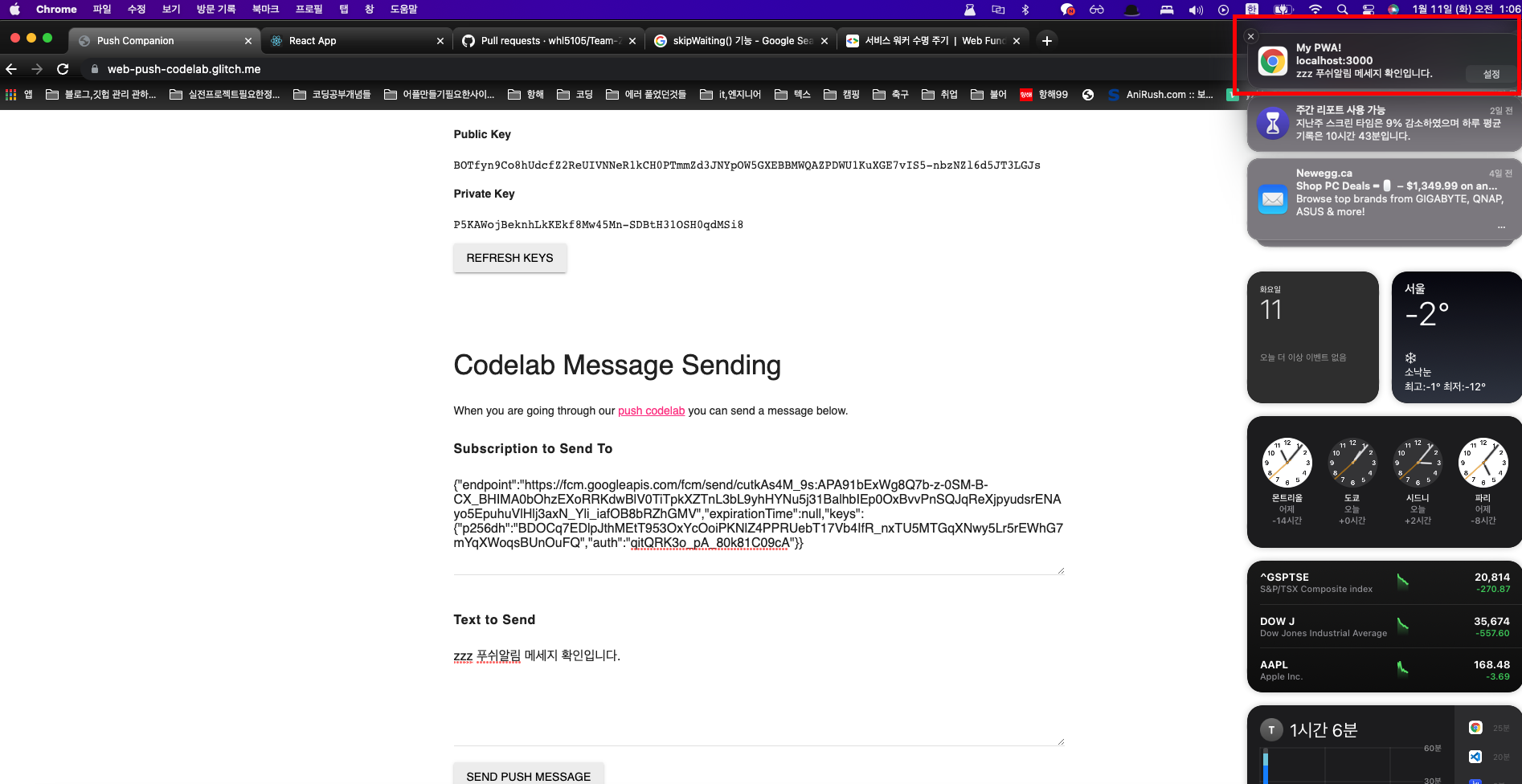
이제 web-push-codelab.glich.me 를 접속하여 설정한 서비스워커 이벤트가 잘 발생하는지 확인한다. 이때 오른쪽 상단처럼 내가 지정한 타이틀과 내용이 나온다 (아이콘설정은 아직 안했다)

보는거와 같이 push 이벤트가 발생할때 title을 My PWA! 라고 하고 body안에 내용은 이벤트를 통해 받아오는 data.text()를 넣어주어 showNotification을 통해 보여준다.
'항해 > 항해99' 카테고리의 다른 글
| TIL 31 JS 다른종류 모바일 기기 감지 구별하는 방법 (0) | 2022.01.13 |
|---|---|
| TIL 30 환경에 따른 기능제한 IOS, Android, macOS etc.. (0) | 2022.01.13 |
| TIL 28 img 태그 src 쓰는법 (0) | 2022.01.05 |
| WIL 9 실전프로젝트 2주차 회고록 (0) | 2022.01.03 |
| TIL27 export, import, useState 값 props로 사용,변 (0) | 2022.01.02 |