수요일까지 axios 와 postman 을 통해서 서버연결및 필요 데이터가 잘오는걸 확인했고 그걸 이용하여 CRUD +좋아요 데이터를 활용하는데 성공했지만 리덕스에 저장하여 실시간으로 보이게 하거나 새로고침시 특정페이지에서 에러가 뜨는경우가 있었는데 오늘은 그런 오류나 디테일한부분을 수정하는 시간이였다.
Trouble Shooting
1.상세페이지에서 새로고침시 기존에 가지고있던 리덕스 값이 날라가서 에러가뜸
→ 먼저 useEffect 을 사용하여 그안에 조건문으로 만약 해당 상세페이지의 postId에 해당하는 값이 없으면 componentDidMount 일때 다시 DB에 데이터를 요청하여 불러오도록했다.

1.1. useEffect의 componentDidMount 부분이 실행하려면 일단 한번 쭉 렌더링이 되야하는데 데이터가없는 에러로 인해서 useEffect 을 들어가기전에 멈췄다.
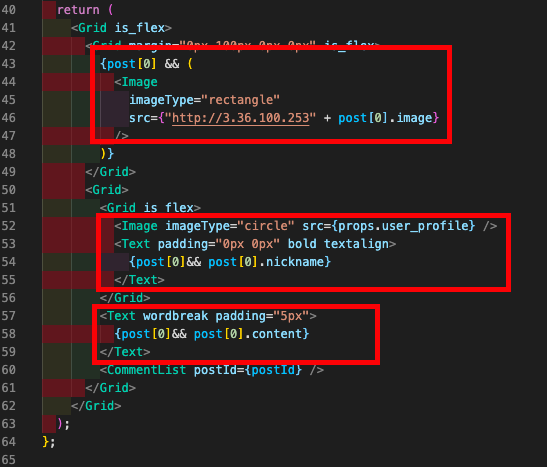
→ 화면단에 쓸려던 데이터부분에서 &&연산자를 써서 있을때만 뜨도록하고 처음 새로고침시에는 리덕스에 값이 없기때문에 false로 아무값도 없어서 출력하지않고 일단 한번 랜더링시켜서 useEffect이 실행된후 DB요청후 리덕스스토어에 넣어줌으로써 state 변화로 변화된 부분 리랜더링이 되면서 잘 실행됨.

- 좋아요 기능을 토글방식으로 구현하는데 어려움을 겪음
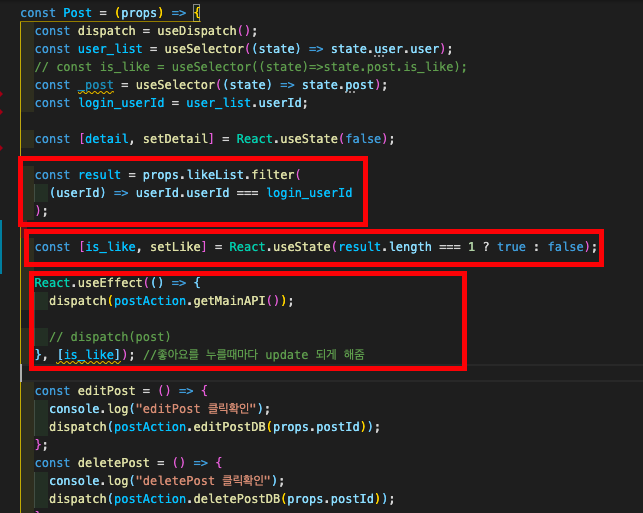
→ 화면단에서 보여주기위해 useState으로 true, false 를 이용하여 삼항연산으로 true면 빨간하트 false면 하얀하트로 뜨게하는데, 이때 db값도 알아야 새로고침후에도 기존에 좋아요한걸 빨간색으로 보이게 하기위해서 메인화면 postList가 useEffect호출하여 db값을 리덕스에 저장되어서 likeList 에 해당 userId가 있는지 비교하여 length 가 1이면 useState의 초기값을 true로 주고, 아니라면 false로 주어서 화면에 바로 출력하게해주었다. (이때도 useState으로 데이터가 변하므로 바뀐부분만 리렌더링되서 실시간으로 볼수있다)


'항해 > 항해99' 카테고리의 다른 글
| TIL 19 클론코딩) 인스타그램, 더보기, CSS 조건문, @madia, 반응형 웹 디자인 (0) | 2021.12.17 |
|---|---|
| TIL 18 클론코딩)인스타그램 좋아요,댓글, CSS (0) | 2021.12.17 |
| TIL 16 클론코딩(인스타그램)Input 안에 text 넣어주기(position, absolute) (0) | 2021.12.15 |
| TIL 15 Cookie, localStorage 로그인유지 (0) | 2021.12.13 |
| WIL 06 미니프로젝트2 회고록 (0) | 2021.12.12 |