먼저 나를 위해 일기식으로 적기 때문에 정확하지 않는 설명들, 추상적인 설명들이 많다. 그때그때 생각나고 배운 것을 리콜하면서 적는 것이기때문에 다소 순서가 섞여 있을 수도 있다.
2주차에서 javascript를 시작으로 클라이언트에쪽에서 서버로 요청을 보내 정보를 받을때 서버쪽의 json 가 어떤형식으로 있는지
그리고 그것을 가져다 쓰기위해 ajax를 써야하는데 그것은 jquery 에 포함되어 있기 때문에 jquery 를 import 하는법도 배웠다. 또한 임폴트 할때 slim 으로 임폴트하면 ajax 를 쓰지 못하는것도 나중에 알게되었다. id, class 를 정해줌으로써 원할한 적용이 가능하게 했고,
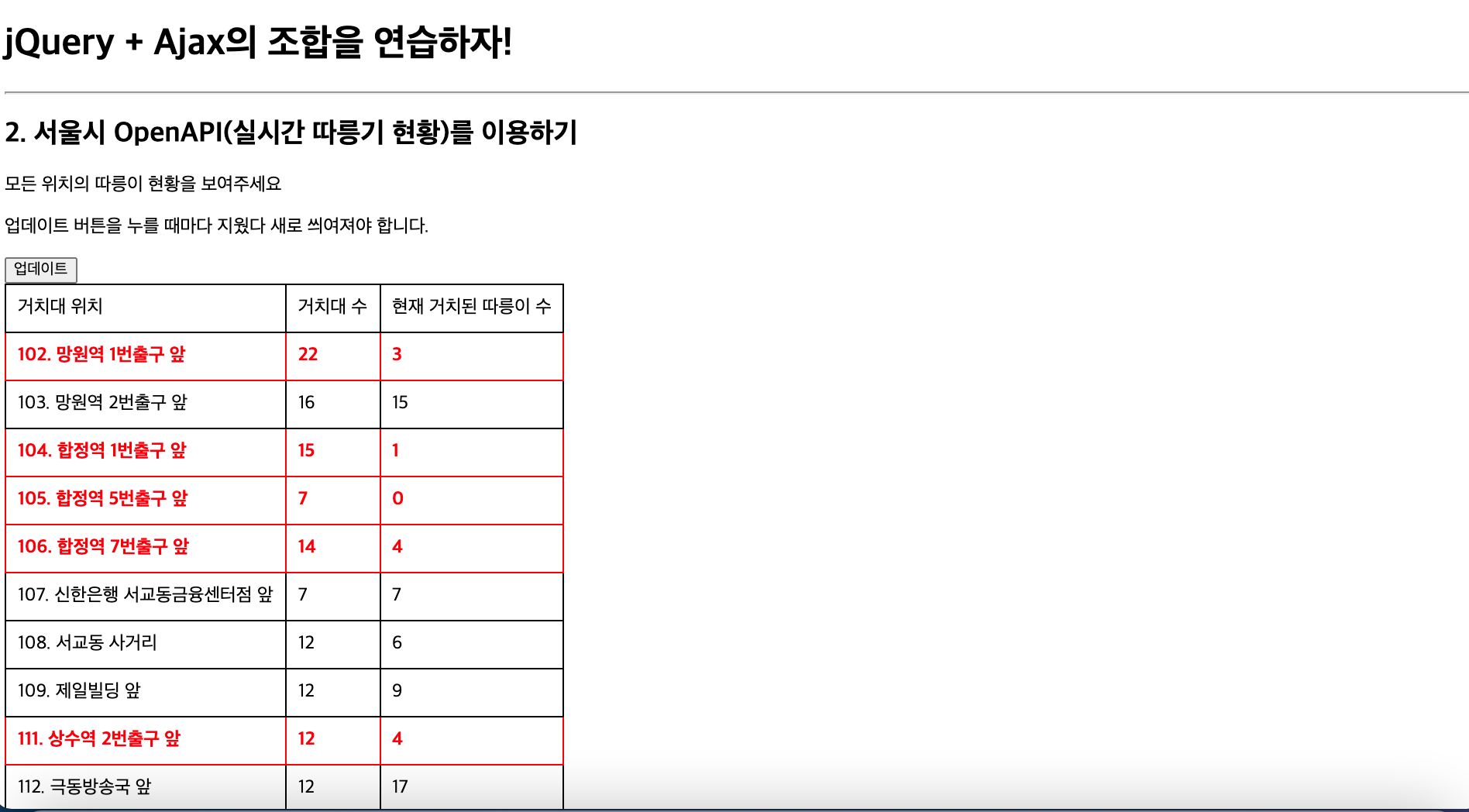
강의를 들으며 받은 openAPI url 주소를 $.ajax({ }) 에 씀으로써 실시간 동적? cdn 을 쓰게 한거같다. 미세먼지, 자전거 실시간 잔여석,
환율, 계속해서 랜덤 사진을 불러오는 json주소 등등 을 따라하고 미니프로젝트로 만들면서 습득하였다.
json value 가 [] 배열로 시작하여 {} 객체로 묶여있는지 아니면 {} 객체로 시작하는지 체크해야한다. 이는 나중에 ajax로 get 했을때 .메서드를 이용할때 [index]를써서 정확한 위치의 value 를 get 할수있는지 없는지 알수 있기 때문이다. 배열일때 []을 빼먹으면 undefined 가 뜨고 값을 못가져오기 때문이다. 만약 {} 객체라면 [index]없이 바로 .메서드를 하면된다
GET 을 이용하는것, $('#id').empty(), 자바스크립트의 $("#id").attr("src", "url 주소"), append를 통한 `${}` 백틱안의 문자값들을 html형식으로 삽입하는법 을 배웠다. 로딩 후 실행하는 $(document).ready(function(){})
아래는 배우면서 했던 프로젝트들 결과물



'항해 > 항해99' 카테고리의 다른 글
| 항해99 시작전 웹개발 종합반에 대한 회고 (0) | 2021.10.30 |
|---|---|
| 스파르타코딩 웹 개발 종합 4,5주차 완료 (0) | 2021.10.30 |
| 스파르타 코딩 웹개발 종합반 3주차 완료 (0) | 2021.10.25 |
| 스파르타코딩 종합반 1주차 끝 (0) | 2021.10.20 |
| 스파르타코딩 웹개발 종합반 1주차 시작 (0) | 2021.10.19 |