한것
- 기존 리액트 프로젝트 js 파일에서 tsx 타입스크립트로 교체 적용
- 타입스크립트 적용하면서 Generic 이라는 개념이 중요할거 같아서 나중에 더 공부할것.
- 그외에 type, interface 로 재활용, 코드수 감소 , 가독성 증가 활용
- import export 로 컴포넌트내에서 코드 사용 최소화 및 image 파일 declare 처리하여 이용
할것
- storybook 사용 방법 알아볼것
- 프로젝트 참고 책 조사할것 (DOM을 깨우치다, HTTP: the definitive guide(웹은 어떻게 동작하는가), 디자인패턴 관련책 )
- 자동배포관련 알아볼것
current 값 에러 고치기
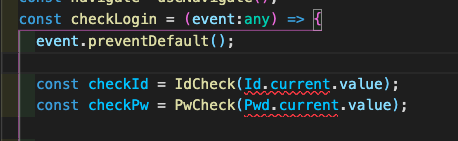
1. if 조건으로 null 일때 return 해버리게하면 아래 Id.current.value 부분 에러사라짐


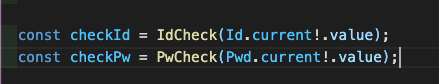
2. optional chanining으로 null이 아니란것과 ! 를 사용하여 받는값이 undefined가 아니라고 알려줌


개발자는 입력받는것이 undefined가 아니라는걸 알기때문에 위에 스샷처럼 value 뒤에 ! 을 붙여준다.
특히 IdCheck 함수안에 넣어주는건데 IdCheck는 string 타입의 파라미터를 받기때문에 ! 가 한번더 붙게 되는거고
만약 함수 파라미터로 정해진 타입으로 넣어주는게 아니라고 그저 변수에 담는거라면 !을 안쓰더래도 에러가 없다 하지만 변수에도 타입을 명시적으로 해준다면 똑같은 에러가 발생한다.
3. Exclamation Mark 느낌표 사용하여 해당 코드가 실행될때 null 이 아니라고 타입스크립트에게 알려준다.
개발자입장에서는 코드가 실행되는 시점에서 Null 값이 아니라는걸 알지만 타입스크립트는 정확히 알지 못하기때문에 ! 느낌표를 써주는데
Null이아닌 어썬셜 연산자(Non-null assertion operator) 또는 확정 할당 어썬셜(Definite Assignment Assertions) 라고 한다.

이때 100% 확실할때 사용하기때문에 (100% sure) 위에 마우스를 올리면 undefined 타입은 없고 해당타입 (내가 설정한 boolean) 으로 뜬다.

Form 이벤트 타입
form 태그의 onsubmit 함수 이벤트로 발생하는 event type 을 React.FormEvent<HTMLFormElement> 넣음

Onclick 이벤트 타입
event 타입으로 any가 아닌 React.MouseEvent<HTMLButtonElement> 로 넣어준다.


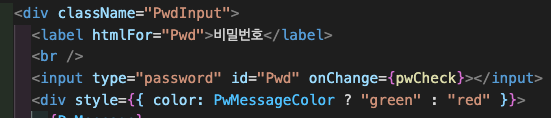
input 태그의 Onchange 이벤트 타입
React.ChangeEvent<HTMLInputElement>을 넣어줌


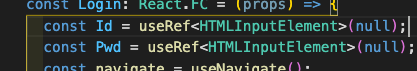
useRef 사용 type 적용
input 태그 사용 HTMLInputElement , 초기 null

useState 사용 type에 따른 적용

'TIL' 카테고리의 다른 글
| [TIL] side effect, ReturnType<>, setTimeout (0) | 2022.05.10 |
|---|---|
| TIL 2022/04/24 (0) | 2022.04.24 |
| [TIL] 2022/03/27 (0) | 2022.03.27 |
| [TIL] 2022/03/21 (0) | 2022.03.21 |
| [TIL] JSX, Udemy 강의 (0) | 2022.03.13 |