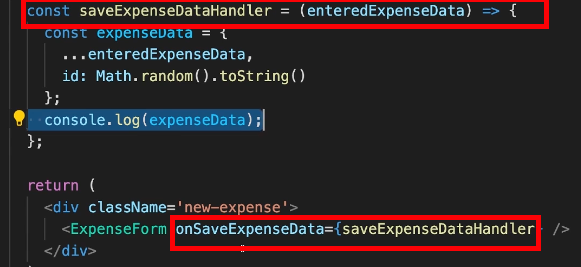
부모컴포넌트에서 함수를 만들고 함수를 props로 넘겨준다. 함수의 pointer를 onSaveExpenseData변수 prop으로 넘겨주었기때문에 자식컴포넌트에서 해당 함수를 쓰게되면 부모에 있는 함수로 돌아가서 실행하게된다.
<부모 컴포넌트>

<자식컴포넌트>

주의사항:
1. 무한루프
넘겨주는 데이터가 부모에서 바뀌고 그것이 다시 자식컴포넌트로 물려주는 state값이라면 또 업데이트 될경우 무한루프 빠지게 되므로 이를 숙지할것.
2. 코드수정, 유지보수 힘듬
부모-> 자식 또는 자식-> 부모로 이어지는 하위/상위 컴포넌트가 많은 구조라면 코드수정, 유지보수 힘들수있다는거 숙지할것, 특히 다른사람과 협업이라면 더더욱
3. 불필요한 렌더링,state 처리
한번의 변경으로 수많은 상태 변경 과정이 이뤄져야 하며, 이 과정에서 불필요한 렌더링과 state 처리가 발생하는 경우도 존재
따라서 전역상태관리 사용하게 (리덕스, contextAPI, etc..) 된다는것 이해
->but 부모->자식관계가 간단하고 작은 데이터를 리덕스 세팅하기 싫다면 사용(결국 개발자의 스타일및 결정, 케바케)
4. MVC 패턴, 양방향 데이터흐름(양방향 바인딩)
이는 기존 MVC 패턴으로 양방향 데이터흐름 이라는것 숙지, 리액트는 단방향 데이터흐름 지향


리덕스가 등장하기 이전 프론트엔드에서 데이터의 흐름을 관리하는 방식은 MVC 패턴이었다.
- Model— 데이터 형식이나 구조를 관리
- View — 코드가 사용자에게 보여지는 부분을 담당
- Controller — 변화하는 데이터를 관리
3. 전역상태관리(feat. 리덕스, Context API)

전역상태관리는 부모<->자식 데이터 흐름뿐만아니라 자식과 자식 혹은
다른 이어지지않은 다른 컴포넌트로 데이터를 넘겨주고 받고싶을때 사용한다는것 숙지


Flux 패턴

React + Flux의 구조에 ‘Reducer’ 결합 = ‘Redux’
React+Flux(Action, Dispatch,Store,view(subscription)+reducer = redux
`Redux = (Red)ucer + Fl(ux)` <<-- 별표 세개!!
결론
하향, 상향 데이터흐름, 전역데이터 사용 등은 상황, 개발자 판단 역량에 따라 선택적 사용.
but 단점이 많은 하향,상향 데이터흐름은 배우는 입장 or 응용하고싶은 상황이 아니라면 사용을 지양 하고 프로젝트 관리를 보다 쉽게 하기위한 전역상태관리를 지향할것
'라이브러리&프레임워크 > React' 카테고리의 다른 글
| [리액트] 조건부 컨텐츠(conditional content), stateless/stateful component (0) | 2022.03.14 |
|---|---|
| [리액트] 렌더링 리스트, map, 배열안 태그 (0) | 2022.03.14 |
| [리액트] 리액트의 useState 상태변화, 그에 따른 비동기처리 (0) | 2022.03.13 |
| 리액트 hook (0) | 2021.11.28 |
| element keys (0) | 2021.11.24 |