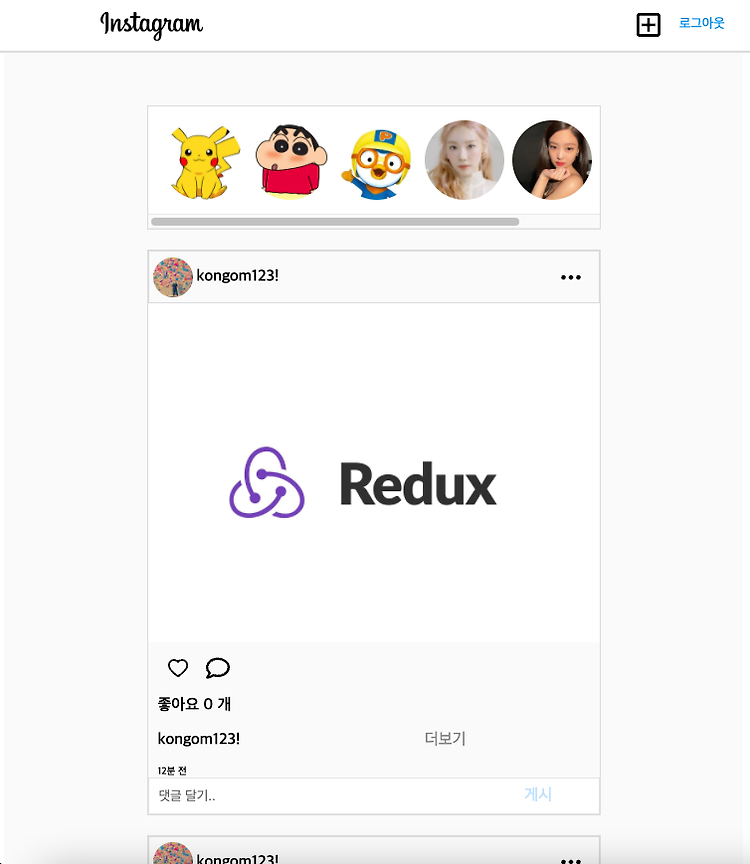
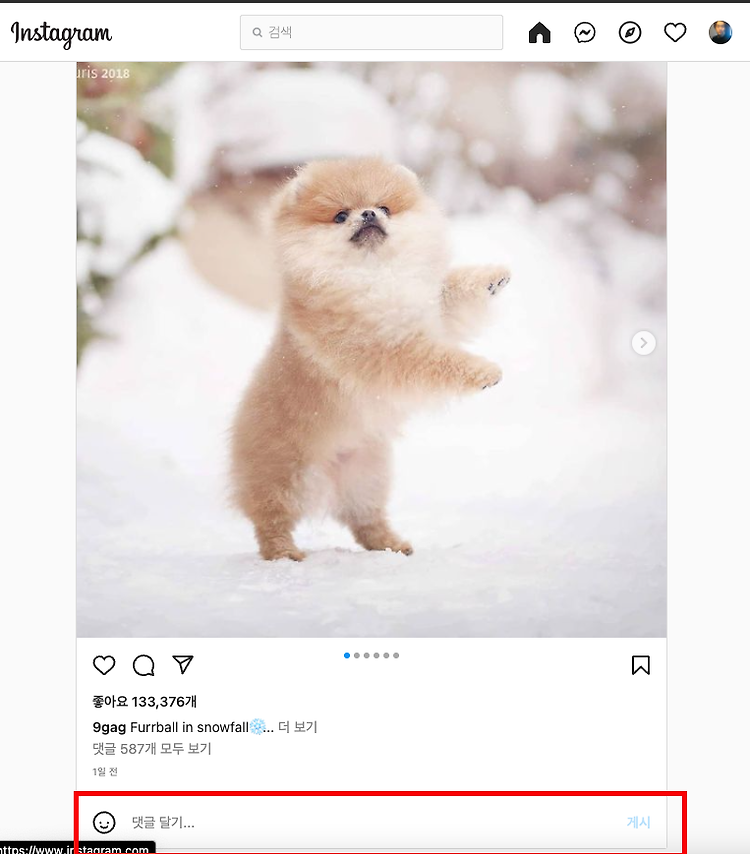
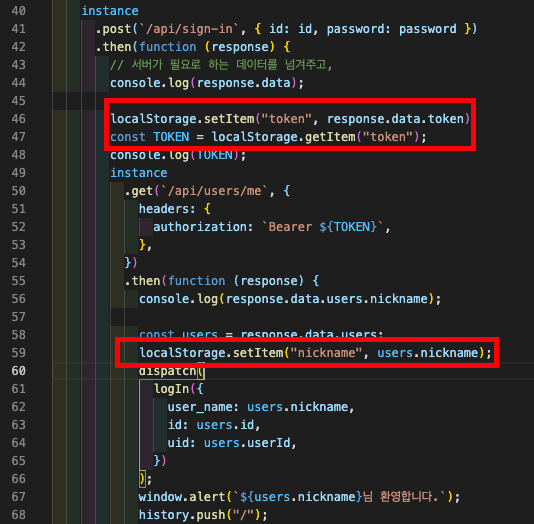
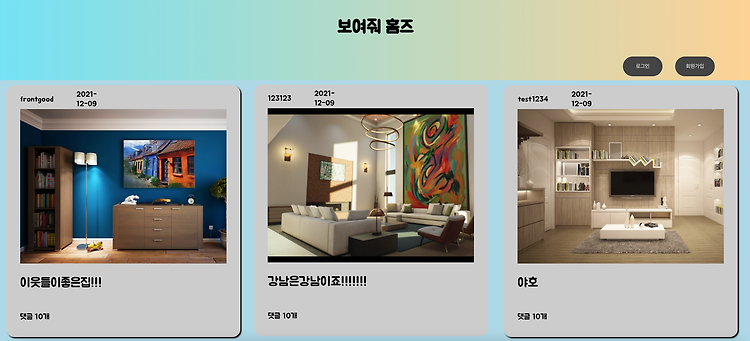
인스타그램 클론코딩 메인화면 메인화면에 header부분을 display: fixed 로 고정하게하고 포스트의 가로길이와 header길이를 50%로 일치하게해주었다. CSS 속성값 응용 margin에 px와 %퍼센트를 같이 쓸수있다. 지정된 width초과시 하단스크롤생성 Trouble Shooting 문제 좋아요 비동기처리소스 좋아요 기능부분에서 위와 같이 DB에서 받은걸로만 useEffect 부분에서 dispatch로 요청할려고했다. 리덕스스토어에 저장하여 state값이 바뀔때 자동으로 그부분만 랜더링하여 교체된 부분을 보여주는 방식으로 하지않았다. 이렇게했을때 하트의 색깔이나 좋아요 갯수부분이 될때도 있고 안될때도있고 원활하게 작동하지않았다. 해결소스 -> componentDidMount 부분에서 DB..