전주와 전전주 같은경우에 FileReader를 읽어서 이미지를 추가하거나 수정할때 사용하는 부분을 담당하지 못하여서 복습하지못하였다. 이제 실전기간이고 나중에 쓸일이 있기때문에 FileReader를 통해 어떻게 이미지, 오디오, 영상등을 읽어올수있고 이를 api 로 보낼수있는지 공부하기로 했다. 먼저 기존에 썼던 코드를 보면서 코드해석을 했는데 reader.onloadend 를 쓰는걸 보고 onload 와 차이가 있나? 라고 생각하여 찾기 시작했다.
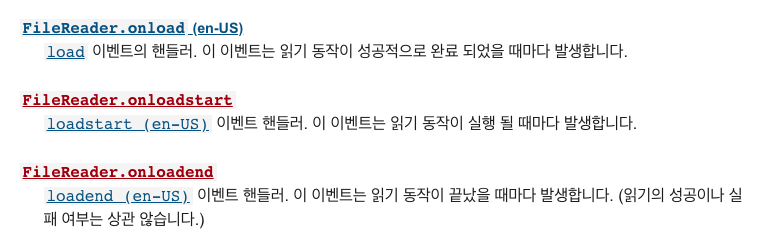
FileReader.onload 와 FileReader.onloadend 차이

즉 같은 기능으로써 이미지파일에대해서 불러오는데 onload의 성공할때마다 불러오는거와 달리 onloadend는 성공 실패 상관없이 불러옴,
아래는 받아온 files 안에 데이터를 텍스트로 읽을지, 이미지데이터로 읽을지, 영상,오디오로 읽을지 결정하기위해 다음과 같이 나눴다.
readAsText
그냥 text로 읽는 겁니다. 이미지 같은 걸 읽으면 인코딩이 되어 있지 않으므로 깨진 내용을 반환합니다.

file.onchange = function(e) {
var fileReader = new FileReader();
fileReader.readAsText(e.target.files[0]);
fileReader.onload = function(e) {
console.log(e.target.result); // 문자열
}
}
readAsDataURL
base64로 인코딩합니다. 이미지를 다루는데 좋습니다.

file.onchange = function(e) {
var fileReader = new FileReader();
fileReader.readAsDataURL(e.target.files[0]);
fileReader.onload = function(e) {
console.log(e.target.result); // base64 인코딩된 값
}
}
readAsArrayBuffer
ArrayBuffer객체를 반환합니다. buffer니까, 데이터를 잘게 조각낸 것이고, 이를 서버에 보내서 stream으로 처리하면 됩니다. 영상, 오디오 등의 스트림 데이터를 다루는 데 좋습니다.
file.onchange = function(e) {
var fileReader = new FileReader();
fileReader.readAsArrayBuffer(e.target.files[0]);
fileReader.onload = function(e) {
console.log(e.target.result); // ArrayBuffer 객체
}
}
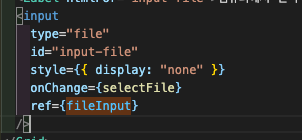
onload 전에 FileReader를 사용하기전에 Input 타입이 file 인것중에 현재 선택한게 무엇인가를 알기 위해서 사용하는 방법으로는 몇가지 있는데 다 똑같다는걸 console.log 를 통해 보게 되었다. 어떤 이벤트 onChange 가 발생했을때 그 인자 e 에 담긴 e.target.files 값과
document.querySelector 를 통해 해당 id로 지정한 태그에 대한 정보를 담은 file_input 변수의 file_input.files 값이 같고, useRef를 사용하여 fileInput.current.files 의 값도 똑같다. 다만 ref경우 랜더링하는 return 부분이 완성하기전에 가져올수있는? 역할이라고 생각한다. 차이점은 프로젝트를 진행할때 봐야할거같다.



내 생각에는 해당 원하는걸 골라서 쓸수있는데 어떤 디테일한 상황에따라 골라 쓰는거지 않을까 싶다. 결국 e라는건 event 가 발생할때 들어오는 값이므로 해당 input 태그에 onChange 가 없다면, querySelector나 ref 를 사용하지 않을까 추측해본다.
위의 코드에서 reader.onload 나 reader.onloadend 전에 e.target.result 나 reader.result 를 할결우 e.target.result 는 undefined 로 출력하고, reader.result는 null 값을 출력한다.


따라서 readAsDataURL 로 읽어온후 완료된 onload 안에서 result를 보면 위와같이 이미지형식의 데이터 스트링값을 볼수있다.
'항해 > 항해99' 카테고리의 다른 글
| WIL08 실전프로젝트 기획 일주일 (0) | 2021.12.26 |
|---|---|
| TIL 21 FormData (0) | 2021.12.26 |
| WIL 07 클론코딩 종료 (0) | 2021.12.19 |
| TIL 19 클론코딩) 인스타그램, 더보기, CSS 조건문, @madia, 반응형 웹 디자인 (0) | 2021.12.17 |
| TIL 18 클론코딩)인스타그램 좋아요,댓글, CSS (0) | 2021.12.17 |