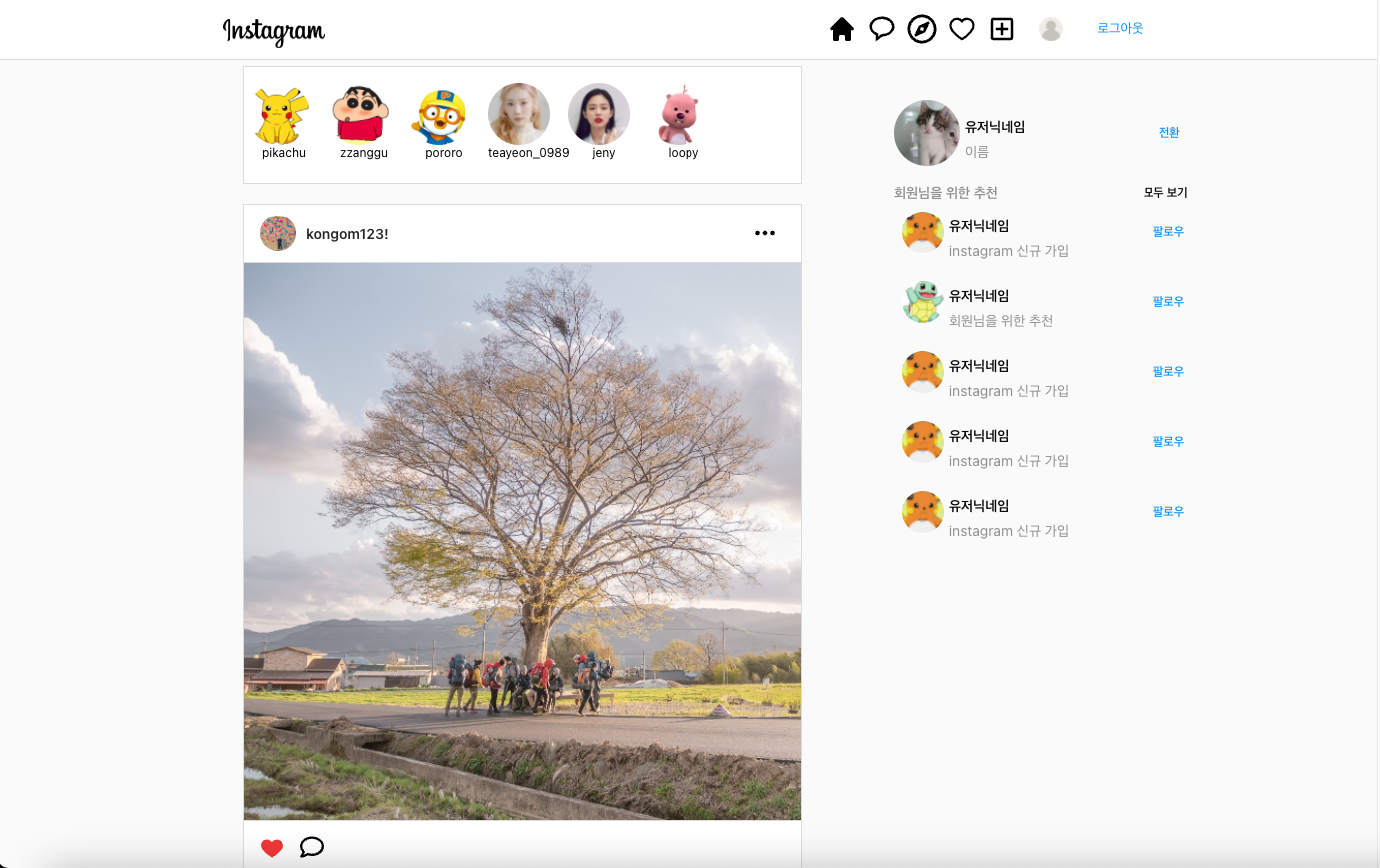
진행중인 웹페이지 메인화면

오늘은 메인 화면을 꾸미는시간을 많이 보냈다. 위와같이 스토리라인 만들고 오른쪽엔 자신의 간략한 프로필 정보와 팔로우 추천목록을 보여준다. 이때 오른쪽페이지는 고정을 하고 왼쪽 포스트부분만 스크롤하게 해주었다.

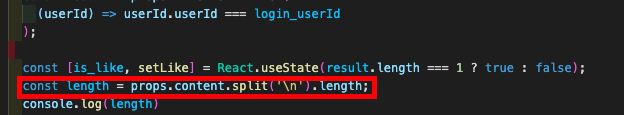
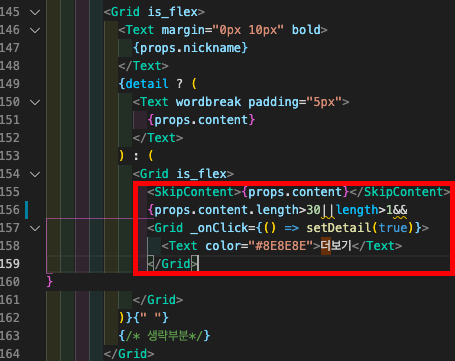
먼저 해당 내용물이 한줄띄거나 30자 이상일때는 더보기 버튼이 보여서 눌르면 전체 글이 보이는 기능을 수정하였다.


위의 코드와 같이 content.length 가 30자이상이거나 length 변수(해당컨텐츠에서 \n가 있으면 split으로 나눠주게함, 그렇게하면 띄어쓰기가 있는 문자열은 배열의 길이라 2이상이됨) 가 1보다 클때 더보기가 활성화 되도록해주었다.
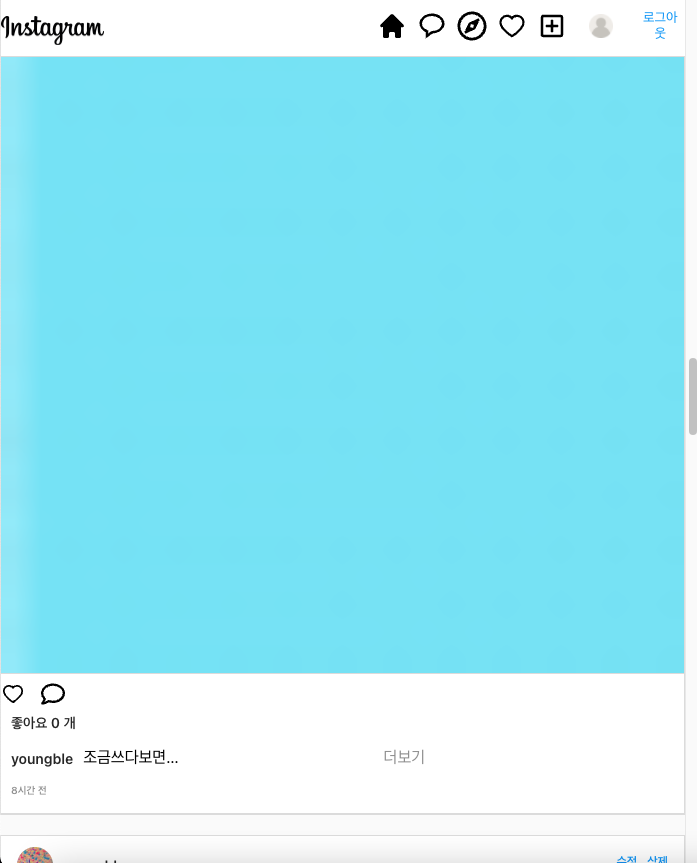
그리고 다음 보는거와 같이 반응형 웹 화면이 되는걸 볼수있다.

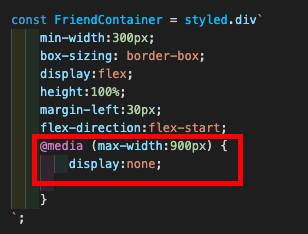
반응형 웹을 위해 쓴 부분중 가장 큰부분은 @media 를 통한 조건문으로 해당 조건이 맞으면 실행되게 해주는것이였다.

위의 코드에선 해당 <> 에 해당하는 width 값이 900px이 되면 화면에서 사라지게 하는것이다. 이건 처음 사진에서 오른쪽 프로필과 추천리스트를 900px가되면 사라지게 하는것이다.

또한 특정 <>의 width 가 700px 가 되면 width를 100%, padding을 0으로 주게된다 이건 2번째 사진처럼 width 700이하가 되면 그전엔 50%으로 화면 중간에 보이게하여 양쪽 여백을 준 화면을 전체에 꽉채우게 100%을 준것이다. 그리고 여백이없게 하기위해 padding을 0px 한것이다.
'항해 > 항해99' 카테고리의 다른 글
| TIL 20 FileReader (0) | 2021.12.26 |
|---|---|
| WIL 07 클론코딩 종료 (0) | 2021.12.19 |
| TIL 18 클론코딩)인스타그램 좋아요,댓글, CSS (0) | 2021.12.17 |
| TIL 17 새로고침,좋아요,댓글삭제 (useEffect활용) (0) | 2021.12.16 |
| TIL 16 클론코딩(인스타그램)Input 안에 text 넣어주기(position, absolute) (0) | 2021.12.15 |