인스타그램 클론코딩 메인화면

메인화면에 header부분을 display: fixed 로 고정하게하고 포스트의 가로길이와 header길이를 50%로 일치하게해주었다.
CSS 속성값 응용

margin에 px와 %퍼센트를 같이 쓸수있다.
지정된 width초과시 하단스크롤생성


Trouble Shooting
문제
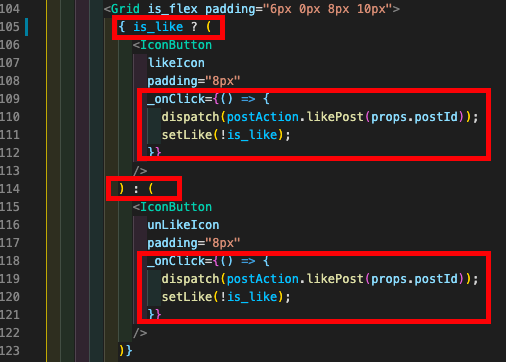
좋아요 비동기처리소스


좋아요 기능부분에서 위와 같이 DB에서 받은걸로만 useEffect 부분에서 dispatch로 요청할려고했다. 리덕스스토어에 저장하여 state값이 바뀔때 자동으로 그부분만 랜더링하여 교체된 부분을 보여주는 방식으로 하지않았다. 이렇게했을때 하트의 색깔이나 좋아요 갯수부분이 될때도 있고 안될때도있고 원활하게 작동하지않았다.
해결소스


-> componentDidMount 부분에서 DB에 자료를 요청하더라도 이미 랜더링이 끝난상태에서 받아오고 그걸 그대로 쓰기때문에? 반응할때도 있고 안할때도있다? 그리고 useEffect의 두번째 인자에 is_like같은 useState값을 넣어줄필요가없다. 그래서 생각을 해보니 리덕스 스토어에 initialState값에 지정된 장소, 리듀서 produce 를 이용하여 draft 를 쓰고 action에서 넘어오는 action.payload 안의 값에 postId 와 userId 로 기존 State에 저장된 postId 와 비교하고 그안에 userId가 있는지도 찾아보고 있으면 splice 로 배열 index에 해당하는 값을 제거하게해주었다. 그러면 해당 likeList에서 좋아요한 useId가 사라지므로 length 가 달라지고 값이 달라지므로 그부분을 랜더링하여 보여준다.
'항해 > 항해99' 카테고리의 다른 글
| WIL 07 클론코딩 종료 (0) | 2021.12.19 |
|---|---|
| TIL 19 클론코딩) 인스타그램, 더보기, CSS 조건문, @madia, 반응형 웹 디자인 (0) | 2021.12.17 |
| TIL 17 새로고침,좋아요,댓글삭제 (useEffect활용) (0) | 2021.12.16 |
| TIL 16 클론코딩(인스타그램)Input 안에 text 넣어주기(position, absolute) (0) | 2021.12.15 |
| TIL 15 Cookie, localStorage 로그인유지 (0) | 2021.12.13 |