요번주차 과제를 완성하고 추가기능중 수정하기 기능을 완성했다.
수정하기아이콘을 누르면 기존 카드에 있던 정보들을 그대로 가져와 차례대로 input 안에 미리 넣어놓고, 화면에 보여주게 해야하는데
처음에 접근할때 useParams 를 이용하여 URL 뒤에 오는 인덱스값이나 id 값을 넣어주고 그 값을 파이어스토
어에서 있는걸 가져올까 생각을 했는데 그렇게하면 쓸때없는 for 문을 돌려야하고 이게 파일이 많아지면 비효율적인 코딩이 될거같아서 그만두고, 어떻게 해야 가져올수있을까 생각하다 답이안나와 다른분에게 조언을 얻고나서 아 이걸 진작 생각못했네 라고 생각했다.

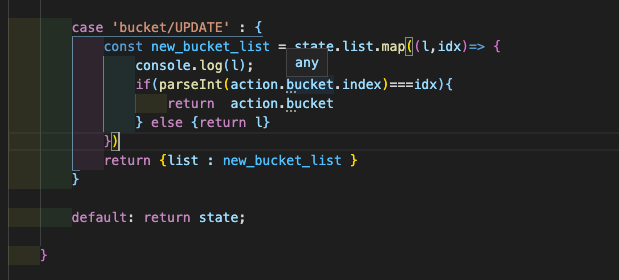
input 속성 defaultVaule 값에 미리 useselector 를 선언과 초기화하여 기존에 리덕스에 있는 정보들을 변수 bucket_list 에 넣어놓고 useparams 로 얻은 index 를 bucket_list[bucket_index] 이런식으로 넣어주면 거기에 해당하는 데이터를 가져오므로 defaultValue 에 그대로 넣어주게해서 완성하였다. 그다음은 액션을 dispatch 해주어서 바뀐 값을 기존리스트들중 해당 인덱스 부분을 map 함수를 돌린다음 인덱스가 같으면 return 에 useRef 로 가져온 값들 text1,2,3 를 dispatching 할때 매개변수이름 bucket 을 넣어줌.

map 함수이므로 해당 인덱스안에 action.bucket 을 리턴해주므로 수정이 완료되는것이다 else 문을 써서 다른 경우는 기존에 있던 값 l ({name : , desc : , ex : }) 을 리턴하게 해주었다.
오늘안에 또는 내일 오전중에 삭제기능 까지 넣어서 추가옵션기능까지 완성하려고한다.
'항해 > 항해99' 카테고리의 다른 글
| TIL 11 동기, 비동기 처리 then , 콜백함수, callback hell, Promise, async + await (0) | 2021.11.28 |
|---|---|
| TIL 10 파이어스토어 랜덤정렬을 Date.now() 사용 내림차순만들기 (0) | 2021.11.27 |
| TIL 08 firestore +복습 (0) | 2021.11.24 |
| 항해99 TIL 07 리덕스 (0) | 2021.11.22 |
| 항해99 TIL06 Today I Learned Styled components (0) | 2021.11.22 |