리덕스 기본 구조

리덕스는 상태관리 라이브러리 이다.
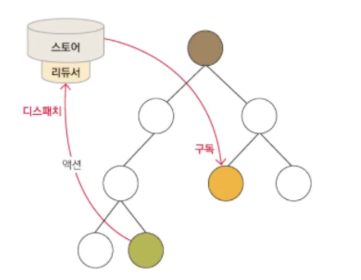
리덕스를 잘라보면 스토어와 리듀서로 나눠져있다.
스토어는 전역데이터가 있는곳을 스토어라고 부른다.
리듀서는 데이터를 수정하는 공간이다. 원하는 연산이나 결과물을 계산하고 데이터가 실제로 변하는곳
구독한다는건 store 에서 data 를 받아올려고 연결하는것을 구독한다라고 한다. 즉 리덕스 store를 component에 연결되었다 라고 할수있다.
액션한다는건 어떤 데이터에대해서 어떤 행동을 store 에 요청한다 라고한다(더하기,빼기, 나누기, 등등). 이때 액션을 디스패치 한다 라고한다 dispatch :deal with (a task, problem, or opponent) quickly and efficiently. 어떤 문제나 작업을 빠르고 효율적으로 다룬다 라는 뜻이다. 액션을 하기위해서 이 dispatch 를 사용하여 액션을 일으켜서 리듀서에서 데이터를 변경을해주고 그변경된 값을 가진 스토어에서 구독하고 있는 component애들에게 알려줘서 새값을받아오고 그 components들은 리랜더링 되고 새로바뀐리랜더링후 뷰를 우리 눈에 보여준다.

리덕스 패키지를 설치할때 redux 도 받고 react-redux 도 받는다 왜 한개가 아니라 두개받는지 자세한 이유는 모르지만
추측을 해보자면 우리가현재 리액트를 이용하므로 리액트와 호환된 Redux 한개와 자바스크립트이므로 기본적인 구조를 갖는 redux 한개의 패키지를 받는것이라고 생각된다.

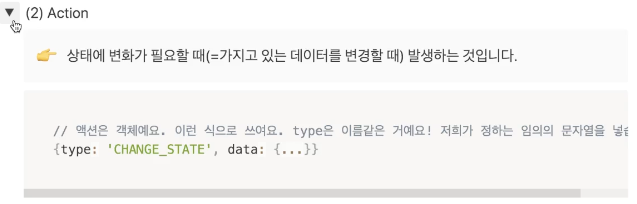
액션

액션은 객체! 형식은 딕셔너리형태로 type 과 data 키값에 데이터를 입력,
액션은 type의 형태(CHANGE_STAE, 상태값 변환)로 data({…})로 바꿀거야 를 말해주는것
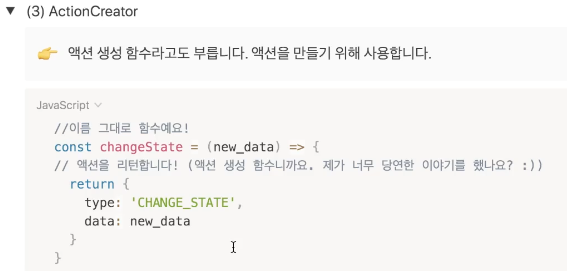
ActionCreator

액션생성함수 ActionCreator, 액션을 만들기위해 존재하는 함수, 액션을 리턴해준다. 보통 매개변수로 data를 바꿔주고, type은 생성이므로 매개변수와 상관없이 정해진대로 고정되어있다.
리듀서

다음은 초기 데이터를 설정해주고 reducer가 어떻게 작동하는지 기본 구조를 보여주고있다.
reducer는 초기값 state 를 initialState 라는 객체로 받고 action 은 어떤 타입과 데이터를 가져오는지 넣어주는것이다.
아래보면 switch 문을 통해 type을 결정하는데 위에 설명했듯이 action은 type 과 data 를 반환하므로 이때 action.type에 따라 어떤걸 실행할지 결정하게된다.
store
리듀서가 모여있는곳이다.
리듀서를 묶어서 스토어를 만든다. 스토어안에 리듀서가 포함되어있다.
그래서 스토어는 상태값도 가지고있고 리듀서도 가지고있다.

스토어안에 리듀서가 있다고 생각하면 된다.
상태값을 변경해줄수있는 순수함수들도 가지고 있다. 상태값을 컴포넌트한테 보내주기위한 어떤 내장함수들도 가지고 있다. GetState 라던가, Dispatch도 스토어의 내장함수이다.
dispatch
내장함수, useDispatch() 로사용

리덕스의 3가지 특징
- 리덕스는 단일 스토어 규칙을 따른다, 한 프로젝트에 스토어는 하나만 쓴다.
- Store 의 state(데이터)는 오직 action으로만 변경할수있다

3.어떤 요청이와도 리듀서는 같은 동작을 해야한다.


같은값을 넣으면 같은값이 나와야된다. 예를들어 파라미터로 1를 넘기면 3을 리턴해주는 함수를 만들었다고 치면
1을 넣어주면 항상 3이 나와야한다. 근데 랜덤함수같은경우는 파라미터를 1을 넣어도 랜덤이므로 리턴값이 4가 될수도있고 10이 될수도 있다.

리듀서는 이전상태(데이터)와 액션(type과 새로운 data가 담긴객체)을 파라미터로 받는다.

이전상태는 수정하지않고 변화를 준 새로운 객체를 return 해줌.
덕스(ducks)구조


리듀서에 파라미터가 없으면 에러가 뜨는데 그래서 아무 액션이나 상태가없으면 그냥 초기상태가 빈 딕셔너리라고 설정해준다.
하지만위에 initialState {list : [영화관가기, 독서하기]} 라는 식으로있다면 state 에 {}을 지우고 initialState 객체변수를 넣어주면된다.


처음 초기값에 있던 state data가 객체 딕셔너리형태로 되어있기때문에 return 값도 {} 을 붙여서 객체로 만들어줌.
그러면 state = { list : new_bucket_list} 의 객체를 만들게 된다.
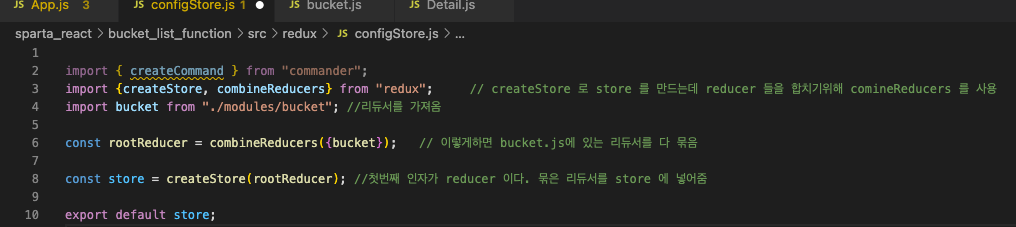
리듀서와 변할 액션값들을 다 선언했다면 아래와같이 store를 만들어준다.

createStore 와 comineReducers 를 import 하고 묶어줄 reducer인 bucket 을 bucket.js 에서 가져오게 import한다.
rootReducer 라는 변수를 선언하고 묵어줄 bucket을 comineReducers 함수에 넣어준다.
그리고 store 변수를 만들어 createStore 안에 reducer들을 묶어준 rootReducer 변수를 넣어준다.
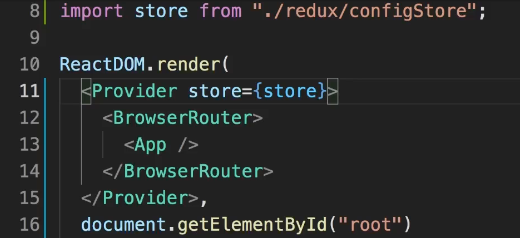
스토어를 만들었다면 이것을 components 과 연결해야하므로 index.js 에 가서 <BrowswerRouter> 위에 Provider를 덮씌우고 그곳에 store를 넣어준다.


리덕스훅

리덕스와 연결은 했지만 가져오거나 업데이트 시킬수가 없었다. 이때 리덕스 훅 useDispatch 와 useSelector 를 이용하여 가져오거나 업데이트해줄수있다
useSelector (store에서 데이터가져오기)


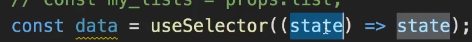
이렇게 useSelector 리덕스 훅을 쓰고 data 변수에 화살표함수를 사용하여 state 값을 넘겨주는데 이때 파라미터로 오는 state 는 store 에 있는 모든 데이터를 뜻한다. 화살표함수를 쓰는건 파라미터롤 받는 state 의 바인딩 구조때문?이라고 생각한다.(자세히는 모름)
따라서 파라미터 state를 그대로 return 해서 store 가 가진 모든 데이터를 data 에 넣어준것(가져온것이다).
useDispatch
(수정하기, 이제 버튼을 눌렀을때 store값에 추가하여 수정하기위해 action을 줄때 씀 )


Dispatch 변수에 useDispatch() 를 넣으면 useDispatch 에서 리턴한 객체를 담는다.

버튼클릭시 onClick을 통해 addBucketList 함수가 실행되게하고 그안에서 dispatch를 사용하여 액션을 만드는 {type: date :} 방식을 사용한다.
따라서 dispatch(createBucket(text.current.value)) 라고 쓰면 현재 input에 입력된 text를 createBucket 함수에 넣어주는데 타입은 이미 CREATE로 되어있고 data만 tex.tcurrent.value 값이 들어간다. 따라서 풀어쓰면 dispatch({type :CREATE data : text.current.value }) 가된다.
'항해 > 항해99' 카테고리의 다른 글
| TIL 09 수정하기 defaultValue (0) | 2021.11.26 |
|---|---|
| TIL 08 firestore +복습 (0) | 2021.11.24 |
| 항해99 TIL06 Today I Learned Styled components (0) | 2021.11.22 |
| (WIL)weekly I learned 03 회고록 (0) | 2021.11.21 |
| 항해99 TIL05 JSX (0) | 2021.11.21 |