지난 1주일동안 기획밖에 한게없었기 때문에 요번 주차때 80% 기능구현을 하기로 계획을 잡았다.
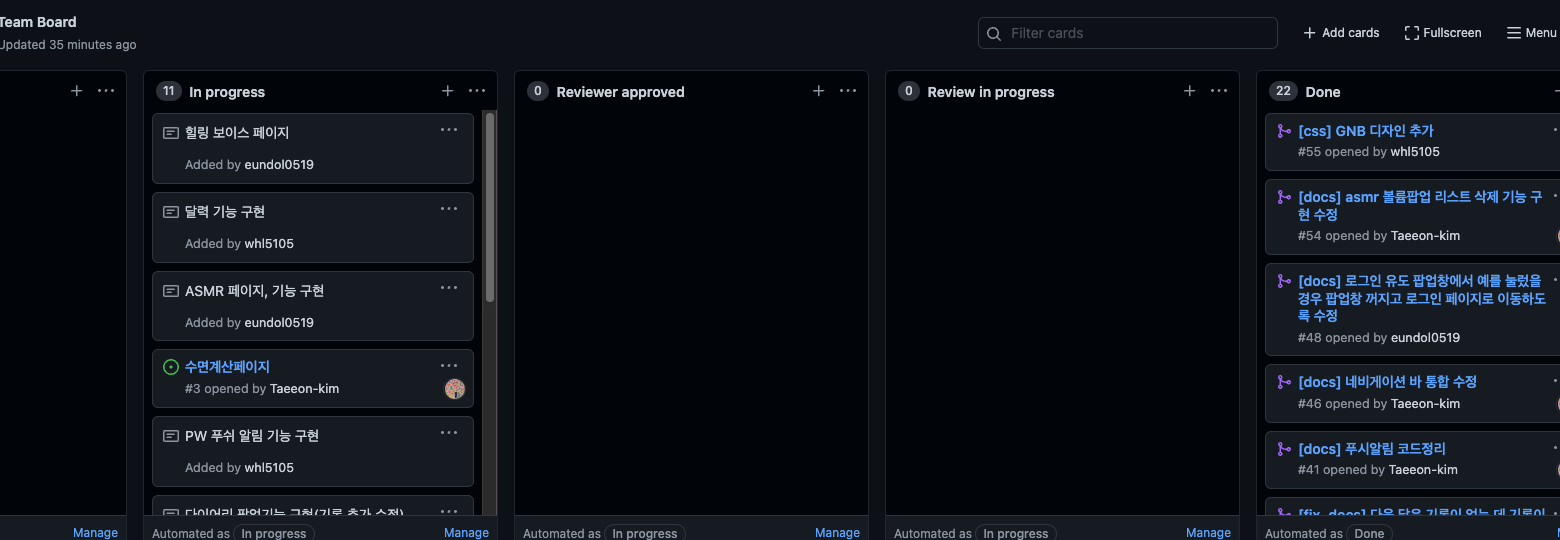
각각 맡고싶은 파트가 미리있다면 이야기를해서 진행을 하고 그게 아니라면 우선순위 페이지마다 기능을 처리하는 방식으로 했다. github의 projects 를 통해 각각 진행상황을 todo리스트, in progress, done 식으로 작업과정을 알수있게 활용하기로했다.

내가 맡아서한 부분을 이야기하면, 원하는 기상시간에 맞춰 최적의 수면시간을 계산해주는 페이지 및 기능, 푸시알림 기능, 마이페이지 기능(알람설정), asmr 음원 볼륨 조절 및 삭제 기능 팝업페이지, 로그인 유도 팝업 페이지, 그 해당하는 리덕스 및 api 추가 및 관리를 했다.
디자이너분들이나 프론트분들과 수정사항이 생기거나 추가,변경이 있을때마다 의견을 듣고 가능한지 힘든지, 오래걸리는지를 생각하고 조정해난거 같다.
확실히 기능구현과 페이지를 맡아서 하기때문에 TroubleShooting 이 꽤 많았다. TIL 부분으로 조금씩 정리해 놓았는데 생각나는걸론, useState를 해당 js에서 실시간으로 바로바로 반응이 되는지, 다른 js 함수 컴포넌트에 props로 넘겨주었을때도 잘 작동하는지(특히 audio 객체를 보내서 써야했다), 그리고 함수를 export 하여 다른곳에서 import해서 쓰되 그 함수를 실행하면 Export하는곳에서 실행이 바로바로 되는지, instance, apis 로 통합하여 axios를 쓸때 token 불러오는위치, 수면시간 계산을 위한 new Date 지식, 등등 많이있었다.
아직 해결하지 못한건 푸시알림을 사용하는건데 FMC(Firebase Clouse Messaging) 을 이용하여 연결하여 해당 token을 받고 그 토큰을 가진사람에게 message를 보내야하는데 token까지는 어떻게 가져왔지만 message 보내는게 안되었다. 기존 구글링으로 사용하는 방법이 있는 글들은 firebase버전이 8이하 일때 해당되었고 내가 적용하려던건 firebase9이상 이라 많이 다른부분도 있었다 꼬박 하루가 걸려서 했는데도 오류가 나거나 반응이 없었다. 나중에 백엔드 서버와 연결해서 쓰기때문에 잠시 접어두기로하고 나중에 순수 자바스크립트 푸시알림을 알아봐야할거같다.
'항해 > 항해99' 카테고리의 다른 글
| TIL 29 서비스워커, PWA (0) | 2022.01.11 |
|---|---|
| TIL 28 img 태그 src 쓰는법 (0) | 2022.01.05 |
| TIL27 export, import, useState 값 props로 사용,변 (0) | 2022.01.02 |
| TIL26 토큰, 토큰을 불러오는 위치의 중요성 (0) | 2022.01.02 |
| TIL 25 Audio, 팝업, 볼륨조절, Object 객체 (0) | 2021.12.31 |