보통 웹사이트나 앱을 이용하게 되면, 로그인을 했는지 안햇는지에 따라 컨텐츠를 이용할수있고 없고의 제한이 생긴다.
이때 보통 로그인을 했는지의 여부를 프론트쪽이나 백엔드쪽에서 체크하는게 토큰이 있는지 없는지 여부를 묻는다.
만약 해당 토큰을 가지고있지 않다면 해당 컨텐츠 접근에 제한을 두게 된다. 또는 api 연결을 할수가 없게 된다.
현재 진행중인 프로젝트에서는 localStorage에 로그아웃으로 해당 토큰을 지우지 않는한 영구적으로 저장하기로 했다. (나중에 푸시알림을 위해서 이렇게 했다.) 이때 로그인을 하게되면 받아오는 response 에서 해당 토큰을 localStorage에 저장하고, 있다면 db요청을 보내거나 해당페이지를 넘어갈때 localStroage.getItem("token")을 사용해서 불러온다. 그런데 중요한건 언제 이 token을 불러오느냐에따라 해당 token을 가져오게될지 null 이될지가 정해진다. 다음은 내가 겪은 상황중 1번째에 해당한다.


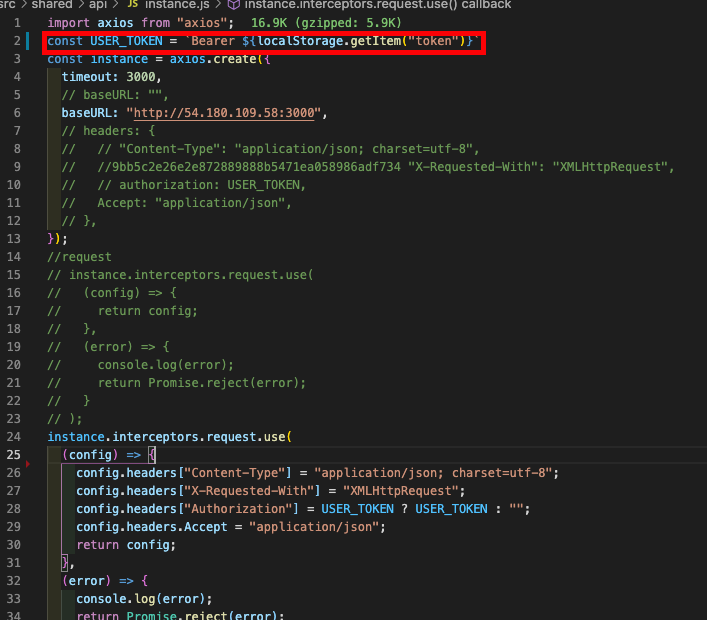
먼저 axios를 이용하여 해당 api에 headers로 token를 넘겨주도록 해주는데 미리 해당 api를 정리하기위해 instance.js 와 apis.js 를 만들어 요청을 보낼때 코드를 줄이기로 했다.

그런데 미드웨어쪽에서 DB로 넘겨줄때 1번째 사진처럼 토큰을 불러오는 위치가 위에있다면 새로고침하지 않는이상 null 값으로 가져오게된다. 이렇게 되면 위사진처럼 get 요청이나 post등등 어떤 api를 통해 요청을 하게되면 권한이없다고 받아오지못한다. 따라서 요청이오고 인터셉트로 해당 필요한값들을 넘겨주는 request.use 부분에 토큰을 불러와 config.headers[""Authorization] 부분에 넣어주게되었다.
두번째 상황은 footer부분으로 쓸 네비게이션 바에서 해당 아이콘을 클릭하여 페이지로 갈때 token이없으면 로그인 하라는 팝업이 뜨게된다.

이때 토큰을 체크하는 부분이 기존에는 아래와 같이 위치하게 되었는데

이렇게 되면 로그인해서 토큰을 가지고있더래도 리랜더링되는부분이 아니기때문에 값을 가져오지 못한다. 따라서
아래와같이 diary 라는 함수를 불러올때 토큰을 가져오도록 해주어서 바로 아래 조건문을 통과할수있게 해주었다.

리액트를 쓰면서 왠만하면 새로고침을 하는 부분이 없어야 된다는 자존심?같은게 생긴다. 기존 데이터를 활용해서 써야하는데 저런거나 다른 작은 이유로 기존 데이터를 날리고 다시 새로고침해서 쓴다는건 작동은 되지만 리액트의 장점과 쓰는이유를 부서버리는 느낌이 들었다.
배운지는 오래되지않았지만 나에게 있어서 최대한 새로고침 이라는 개념을 사용하지 않으려고한다.
'항해 > 항해99' 카테고리의 다른 글
| WIL 9 실전프로젝트 2주차 회고록 (0) | 2022.01.03 |
|---|---|
| TIL27 export, import, useState 값 props로 사용,변 (0) | 2022.01.02 |
| TIL 25 Audio, 팝업, 볼륨조절, Object 객체 (0) | 2021.12.31 |
| TIL 24 history.push (react-router-dom) (0) | 2021.12.30 |
| TIL23 new Date, getTime() (0) | 2021.12.28 |