history 패키지는 임의의 환경(브라우저까지 포함)에서 구동되는 JavaSciprt 애플리케이션에서 세션 히스토리(방문 기록)의 관리와 내비게이션 등을 쉽게 할 수 있도록 도와주는 라이브러리이다. 이는 세션 히스토리를 다루는 방법을 구동 환경을 기준으로 세 가지로 나눠서 제공하고 있다(createBrowserHistory, createHashHistory, createMemoryHistory).
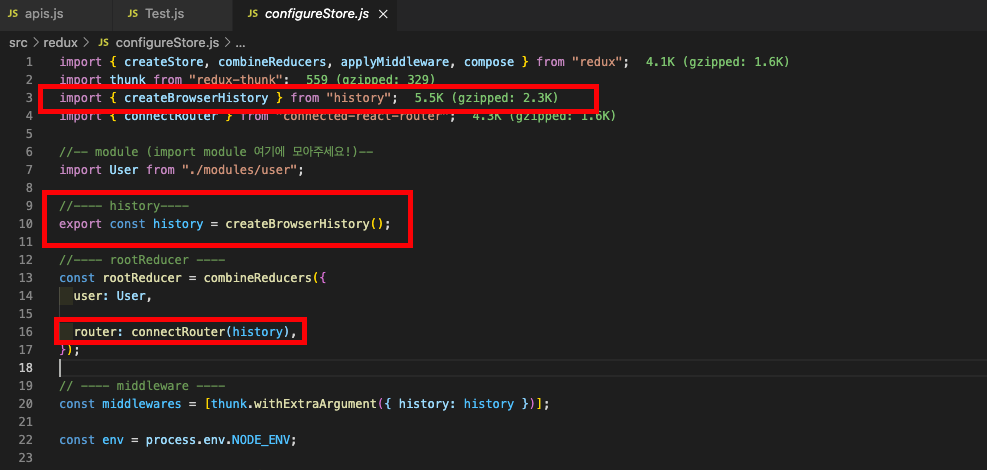
필자는 react-router-dom 패키지에서 클라이언트 사이드 라우팅을 구현하는 원리를 알고 싶은 것이기 때문에, 이 셋 중에 HTML5 history API를 기반으로 구현되는 history 객체를 다루는 방식에만 주목할 것이다. 이 history 객체는 history 패키지가 제공하는 createBrowserHistory() 함수를 호출하면 생성할 수 있다. 이때 이 history 객체는 history 패키지의 API를 제공하기 위한 수단일 뿐, window.history 객체랑은 완전히 다른 객체임에 주의하자. 해당 history 객체가 제공하는 API들의 사용 예시는 다음과 같다. 자세한 API는 이곳에서 확인하기 바란다. 참고 : https://it-eldorado.tistory.com/111
[JavaScript] HTML5 History API, history 패키지 (feat. react-router-dom)
React를 공부하면서 react-router-dom 패키지에서 제공하는 클라이언트 사이드 라우팅의 동작 원리를 알고 싶어졌다. 그러다 보니 react-router-dom 패키지에서 클라이언트 사이드 라우팅을 구현할 때 내
it-eldorado.tistory.com



위와같이 console.log로 현재 위치를 확인하기위해 history 정보를 하나하나 접근하면서 보았다. 첫번재 history경우 모든 정보를 보여주었고, history.location 경우 hash,key,pathname,search,state 값을 보여주었다. 이때 나는 해당페이지가 signup 을 제외하고 모든 페이지에서 로그인이 안되어있다면 login 페이지로 넘어가야하기때문에 이때 pathname을 사용하였다. 따라서 확인해본결과 history.location.pathname으로 체크할수있다 return 부분을 보면 {history.location.pathname!=='signup' && history.push('/login')} 인 부분을 확인 할수있다. 이때 window.location.pathname 을 해도 같다.

'언어 > 자바스크립트' 카테고리의 다른 글
| [Javascript] 호이스팅(Hoisting ), 실행컨텍스트(execution context) (0) | 2022.06.13 |
|---|---|
| [Javascript] 깊은복사, 얕은복사 (0) | 2022.06.08 |
| [Javascript]스레드, 프로세스, 블로킹, 논블로킹 (0) | 2022.03.03 |
| require vs import (0) | 2022.02.19 |
| syntactic sugar (0) | 2021.12.03 |