[CS] Web APIs
오늘은 Web APIs 관련해서 정리하고자한다.
APIs 란?
우리가 늘상 API 라는 말을 많이 하고있지만 실질적으로 정확히 모르고 쓸때가 많다. 백엔드와 데이터를 통신할때도 API통신이라 하고 DOM을 컨트롤할때도 Browser API를 사용한다고 하는등 많은 곳에서 API라고 쓴다.
정의로는 Application Programming Interfaces(APIs)는 프로그래밍 언어에서 개발자가 복잡한 기능을 보다 쉽게 만들수 있도록 만들어진 구조이다. API는 복잡한 코드들을 제거하고 쉬운 구문으로 대체하여 사용할 수 있게 제공해주는 것이다. 정의로 말하면 솔직히 이해하기 쉽지 않다. 아래의 그림의 예시를 통해 좀더 쉽게 설명해보자.

우리가 실제로 집에서 전기를 사용한다고 했을때, 플러그 소캣에 꽂아서 사용하면 전기를 사용할 수 있다. 전기를 쓰기위해서 효율적이지 않게 직접적으로 파워서플라이로 연결할 필요도 없다. 전문적인 전기 기사가 아니면 어떻게 하는지도 모르고 위험하기 때문에 이러한 번거러운 작업을 할 필요가없다.
같은 맥락으로 만약에 3D 그래픽 프로그램을 사용한다고 할때 직접적으로 컴퓨터의 GPU 그래픽 기능들을 컨트롤하는 low-level 언어(C/ C++) 말고 higher-level 언어(Javascript 나 Phython 과같은)로 된 API를 사용하면 훨씬 쉽다.
Client-side Javascript
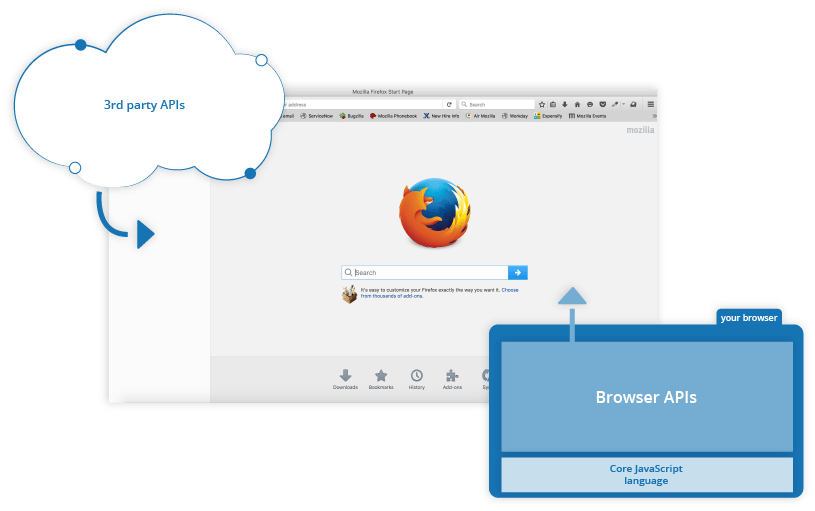
클라이언트 사이드 자바스크립트는 많은 APIs를 가지고 있다. 이러한 API들은 자바스크립트 언어의 일부로 내장되어 속한게 아니라 자바스크립트 언어 위에 설계되어 자바스크립트 코드에서 사용할 수 있도록 해주는 것으로 웹페이지나 앱에서 기능을 동작하게 해준다 또한 자바스크립트는 다른 프로그래밍 환경에서도 사용될수 있는데 대표적인 예가 Node이다. 이때 두가지의 카테고리로 나눠서 생각할 수 있다.

1. Browser APIs
브라우저 API들은 사용자의 웹 브라우저에서 만들어지고 브라우저에서 데이터를 노출시킬 수 있다. 예를들어 Web Audio API 를 사용할때 브라우저에서 오디오가 작동하도록 자바스크립트 코드로 제공한다. 사실상 백그라운드에서 브라우저는 복잡한 lower-level 코드(C++, Rust 등)를 사용하여 오디오 프로세싱을 진행하는데 이러한것을 API를 통해 코드의 복잡성을 없앴다.
2. Third-party APIs
Third-party API들은 브라우저에 기본적으로 내장되어있지 않고 이용하려는 API의 정보와 코드를 써야한다. 예를들어서 Twitter API 같은 경우 최신 트위터 게시물을 웹사이트에 노출하여 보여줄수 있다.
그래서 API들로 무엇을 할 수 있는가?
browser APIs
1. DOM API
브라우저에 로드되는 문서들(documents)을 동작하게 해준다. 대표적인 예가 DOM(Document Object Model)API 이다. DOM API는 HTML과 CSS를 컨트롤 할 수 있게 한다. 예를들어 페이지에서 새로운 스타일들을 동적으로 적용하면서 HTML을 생성, 삭제, 수정 등을 할 수 있다.
2. fetch data from the server
웹페이지에서 필요 부분들을 업데이트하기 위해 서버로 부터 데이터를 가져온다. 대표적인 예가 Fetch API이다. 예전의 경우 <form>태그를 사용하여 서버에 데이터를 요청하였지만 이때 웹페이지가 리로딩하는 현상이 있었는데 이후 XMLHttpRequest, XHR를 사용하거나 Fetch API를 사용하여 비동기적으로 리로딩하는 새로고침없이 가져올 수 있게 되었다.
3. Graphics
Canvas 및 WebGL 등 API를 사용하여 그리거니 그래픽을 작동하게 할때 사용한다. 이는 2D, 3D 장면들을 생성하기위해 사용하는 HTML에 포함한 <canvas> 요소를 픽셀 데이터를 업데이트하게 해준다. 또한 3D WebGL의 프레임워크를 통해 게임제작 엔진으로 사용할 수 도 있다. BabylonJS, Three.JS 가 대표적인 프레임워크(나중에 스몰게임 하나 만들어보고싶다.. DB까지 구축해서 데이터보존하게 해보고싶다.)
4. Audio 그리고 Video APIs
HTMLMediaElement 를 이용하거나 Web Audio API, WebRTC 사용하여 멀티미디어를 통해서 오디오나 비디오를 스트리밍(실시간)으로 데이터를 전송 가능하게 해준다.(이것도 websocket이랑 같이 나중에 해봐야될듯..)
5. Device APIs
디바이스 하드웨어와 상호작용하여 디바이스 GPS 와같이 유저의 위치를 찾을 수 있게 해주는데도 사용한다.
6. Client-side storage APIs
이건 우리가 흔히쓰는 Web Storage API로 sessionStorage, localStorage 등을 통해 클라이언트사이드에 데이터를 저장하게 해준다. 그렇게해서 페이지가 로드될때 상태들을 저장하여 사용할 수 있게 하는 것이다.
API 어떻게 동작하는가?
API는 하나이상의 자바스크립트의 Object(객체)들을 통하여 컨테이너로써 상호작용하는데, property에 API로 사용할 데이터들을 포함하고 있고 method에 API를 작동시킬 기능(함수)가 포함되어 있다.
자바스크립트의 Object(객체)에서 property, method 란 property의 경우 키(key)와 값(value)를 가진다. method는 해당 키의 값이 기능을 하는 함수가 담겨있다면 메서드라고 부른다.
예:
var person = {
name: "Jason",
age: 25,
occupation: "Student",
getPersonProfile: function() {
return "Name : " + this.name +
"\nAge : " + this.age +
"\nOccupation : " + this.occupation;
}
};name, age, occupation = property
getPersonProfile = method
참고:
https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Introduction
Introduction to web APIs - Learn web development | MDN
At this point, you should have a good idea of what APIs are, how they work, and what you can do with them in your JavaScript code. You are probably excited to start actually doing some fun things with specific APIs, so let's go! Next up, we'll look at mani
developer.mozilla.org