트러블
우리 서비스를 이용하기위해선 fcm 서비스워커 권한을 허용 해서 서비스워커가 등록이되어야하는데 카카오톡에서 접속하면 크롬에 접속 되는게 아닌 카카오톡 전용 인앱에서 실행되기때문에 알림을 설정할수가 없었다. 이에 대해서 찾아본결과 아래와 같은 내용이 있었다.

슈팅
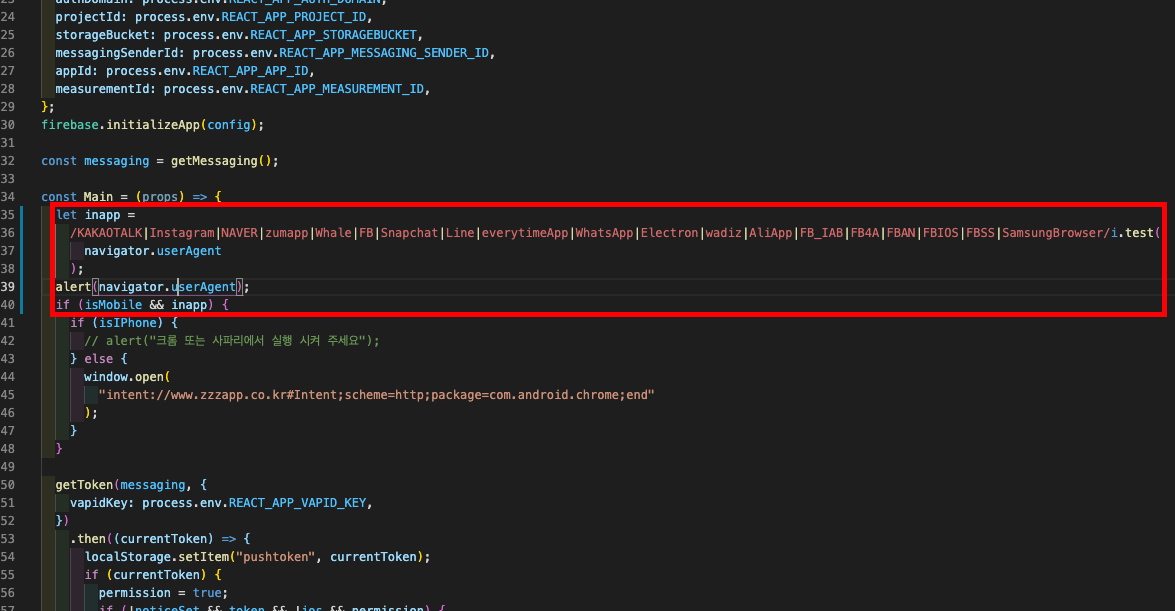
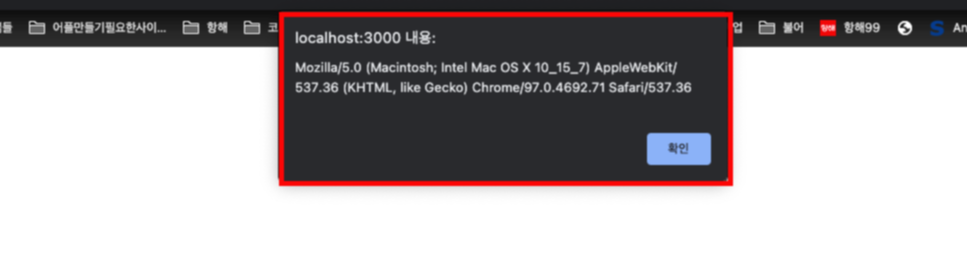
이를 위해서 어떻게 해야할까 찾아보다가 그전에 디바이스 검별, 웹브라우저 검별을 위해 navigator.userAgent 를 썼었는데 이때 만약 각 디바이스별로, 환경에 따라 어떤 브라우저를 쓰고있는지 이름을 찾아서 그 이름일때 새로운 크롬창을 뜨게 만들면 되지 않을까 생각하였다. 먼저 모바일 디바이스에서 카톡에 접속할때 console.log 는 볼수 없으므로 alert 창을 띄워서 어떤 환경을 가지고 있는지 보기로 했다.


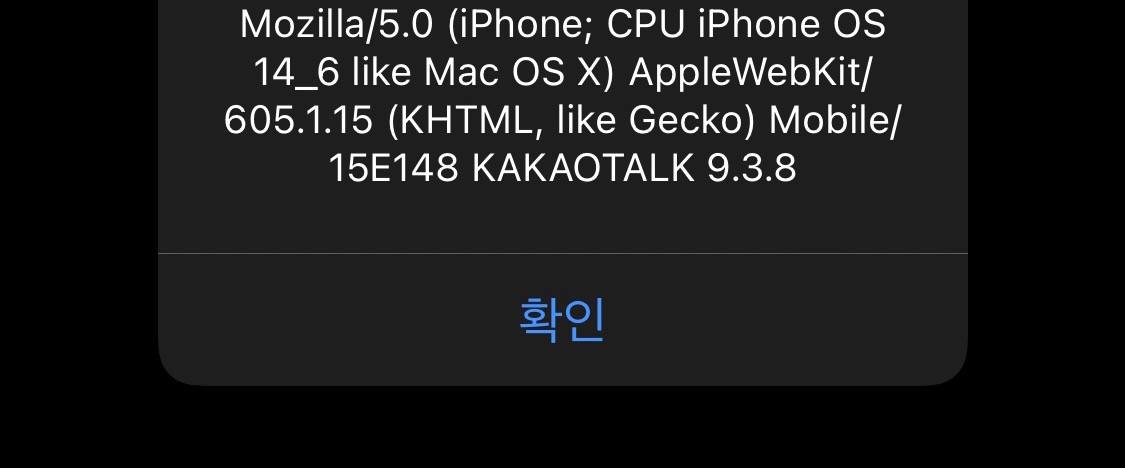
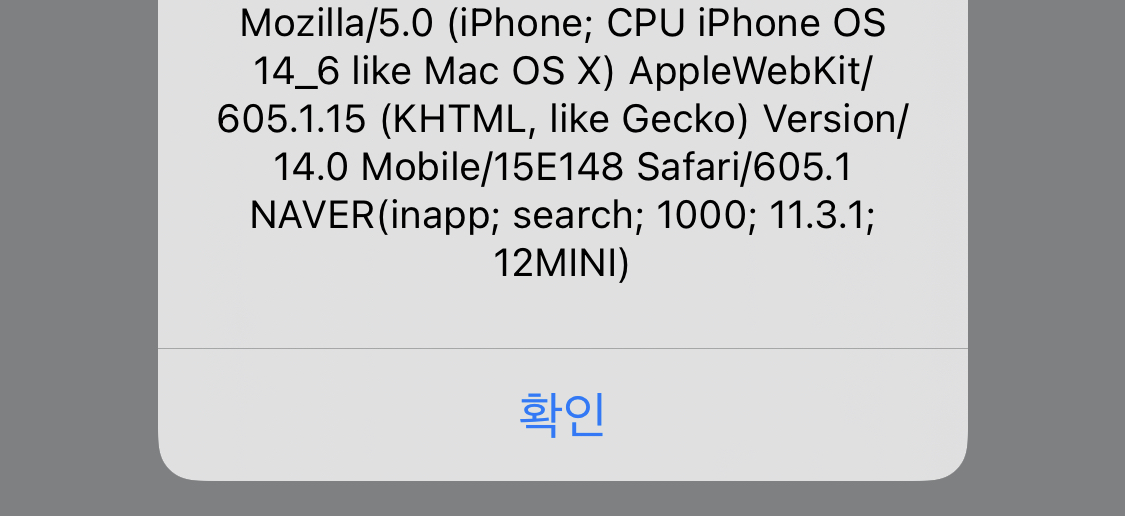
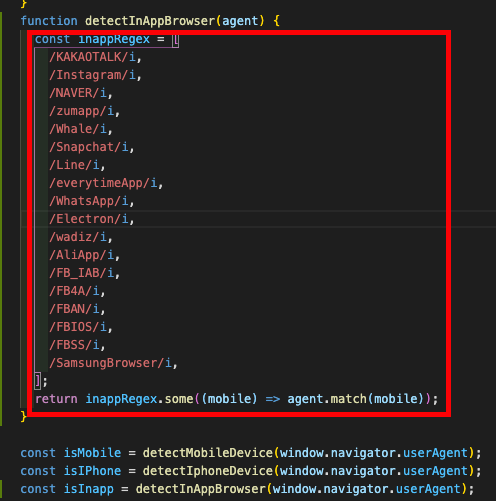
위의 사진은 맥북에서 출력하였기때문에 Mac OS 가 뜨고 Chrome 이 뜨는데, 만약 카카오톡이나 페이스북,인스타그램에서 링크를 들어오게 되면 각각 그 환경에 맞는 이름이 뜬다. 카카오톡 경우 KAKAOTALK 라는 것을 가지고, 인스타그램은 Instagram, 네이버는 NAVER 를 가지고있다.



이를 정규식을 이용해서 그거에 해당한다면 1번째 스크린샷에서 window.open을 이용하여 새로운 chrome 창을 띄우게 해주었다. 그리고 카카오톡 인앱브라우저는 꺼야하기때문에 window.close()를 사용했다.


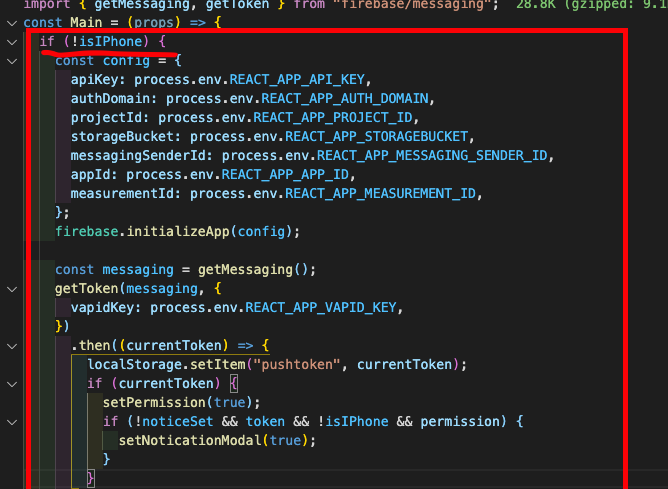
추가로 카카오톡에서 인앱브라우저를 키면 ios 환경일경우 fcm 을 읽어오지못해서 하얀화면만 뜬다. 이를 위해서 firebase 초기화부분을 ios 일경우는 실행하지않고 그밖에 디바이스(android)일때만 읽게 하여 푸시알림을 설정할순없지만 저희 페이지서비스를 이용할수있게 하였다.

'항해 > 항해99' 카테고리의 다른 글
| TIL 36 이력서, 지원 (0) | 2022.02.08 |
|---|---|
| TIL35 fcm 서비스워커 사용, 구독/구독 취소 및 기능함수 접근방법 (0) | 2022.01.24 |
| TIL 33 fcm, 서비스워커 푸쉬알림 완료 (0) | 2022.01.16 |
| TIL 32 Mouse 이벤트, Touch 이벤트 (나중에 작성) (0) | 2022.01.13 |
| TIL 31 JS 다른종류 모바일 기기 감지 구별하는 방법 (0) | 2022.01.13 |