box-sizing 을 통해 전체 width, height이 어떤걸 포함한 사이즈인지 결정할수있게 된다. 아래 코드를 보면서 이해해보자.

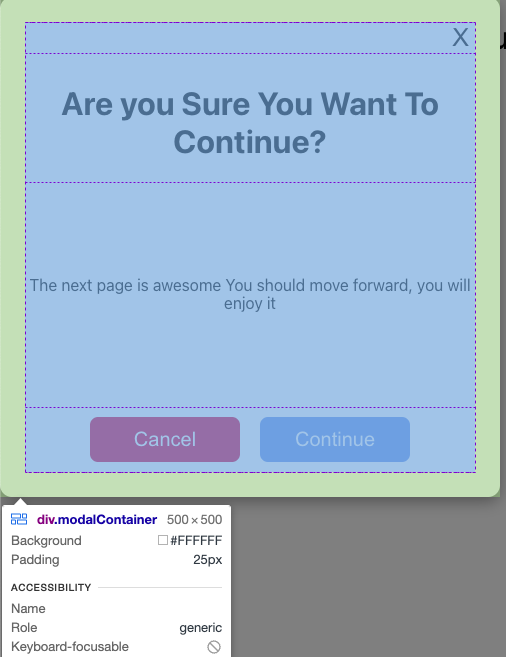
container가 width 500, height 500을 가진 정사각형 사이즈를 만들었고 padding 으로 25px 를 주었다. 이때 box-sizing 설정이 주석처리 되어있기 때문에 어떤 사이즈를 포함하는지 아래를 보자


computed를 보면 500x500이라는 사이즈외에 padding 때문에 상하좌우에 25px씩 늘어졌다. 따라서 이 총 box 사이즈는 550x550 이 되었다.

위와같이 box-sizing을 border-box 라고 해주게되면 padding값이 있더래도 그것과 border(테두리 굵기)까지 포함하여 500x500 사이즈가 된다.

이렇게 되면 내용물은 450x450 이 되게 된다.

'공부 > CSS' 카테고리의 다른 글
| [CSS] css-module (0) | 2022.03.25 |
|---|---|
| [css] overflow-y (0) | 2022.02.13 |