순서
1. 성능 최적화는 왜 필요할까?
2. 성능 최적화는 어떻게 이루어질까?
3. 서비스 성능분석 방법
4. 성능 최적화 기법들
5. 크롬 개발자 도구
1. 성능 최적화는 왜 필요할까?
먼저 성능 최적화가 필요한 가장큰 이유는 성능이 저하되면 사용자가 떠나고 매출이 감소한다. 반대로 말하면 성능이 향상되면 사용자가 늘고 매출이 오른다. 구글이 딥 러닝 기술을 이용하여 페이지 로딩속도와 이탈률 및 전환율의 관계를 분석하였을때 다음과 같은 결과가 나왔다.

위의 결과만 보더래도 페이지 표시가 3초~10초 지연이 되면 32%~123%만큼 증가되어 이탈률을 갖게 된다는 것이다. 따라서 웹 성능을 최적화 하게되면 서비스 사용자에게 더 나은 사용자 경험(UX)를 제공하기 때문에 가입률과 전환율은 증가되고 이탈률을 감소되어 많은 수익 창출을 할 수 있다.
2. 성능 최적화는 어떻게 이루어질까?
웹 성능을 결정하는 요소는 크게 로딩 성능과 렌더링 성능으로 나누어진다.
로딩 성능

위의 그림과 같이 로딩 성능은 서버에 있는 웹 페이지와 웹 페이지에 필요한 기타 리소스를 다운로드할 때의 성능을 말한다.
만약 고화질의 이미지나 많은 양의 텍스트를 담는 웹 페이지가 있을때 느리게 표시가 될 것이다. 마찬가지로 HTML, JS, CSS 파일이 너무 크다면 다운로드하는데 시간이 오래 걸리므로 사용자에게 제공하는 웹페이지가 느리게 표시될 것이다.
로딩 성능을 개선하기 위한 방법은 다음과 같다.
1. 다운로드해야하는 리소스 수를 줄인다.
2. 해당 리소스의 크기를 줄인다.
3. 코드 분할하여 다운로드한다.
4. 리소스에 우선순위를 매겨 중요한 리소스를 먼저 다운로드한다.
렌더링 성능

렌더링 성능은 다운로드한 리소스를 가지고 화면에 그릴 때의 성능을 말한다. 렌더링 성능에 크게 영향을 주는 것은 자바스크립트 코드 이다.
코드를 얼마나 효율적으로 작성했는지에 따라 화면이 그려지는 속도와 사용자 인터렉션의 자연스러운 정도가 달라진다.
렌더링 성능을 개선하는 방법은 매우 다양하고 서비스의 유형에 따라서도 다르게 적용해야 효율적이다. 따라서 서비스에 필요한 최적화 기법을 적용하기 위해서는 브라우저의 기본동작 원리나 사용 프레임워크의 라이프사이클 등 웹 개발 기본 지식을 이해가 필요하다.
렌더링 성능 개선 방법은 뒤에 예시를 통해 설명하기로한다.
3. 서비스 성능 분석 방법
서비스 성능 분석할때 다음과 같은 도구를 사용한다.
크롬 개발자도구
1. Performance 패널
2. Lighthouse 패널
3. Network 패널
4. Coverage 패널
번들 사이즈 분석 라이브러리
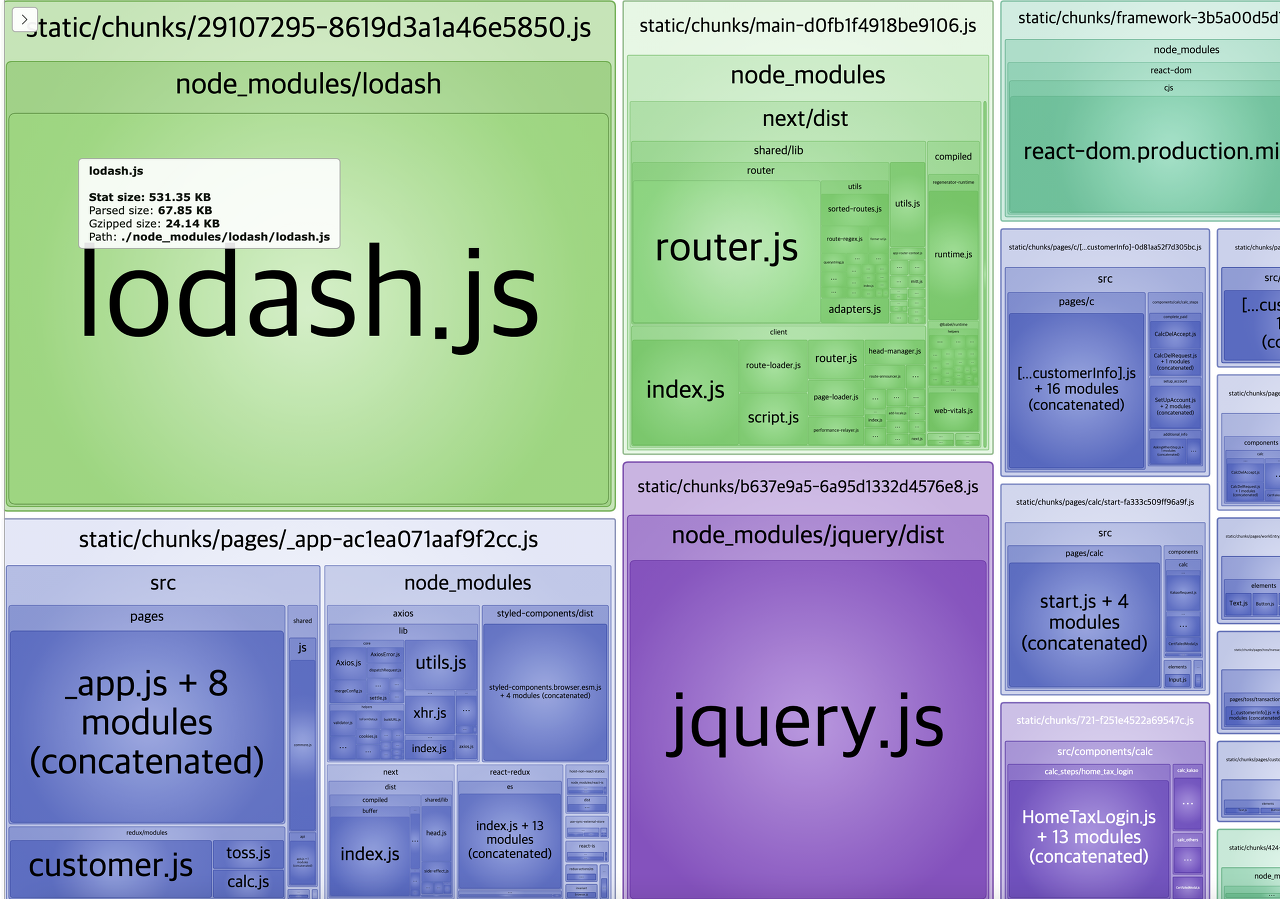
1. webpack-bundle-analyzer
webpack-bundle-analyzer 같은경우 그전 포스트한 Next.js 프레임워크에서 성능최적화를 위해 사용한 것을 볼 수 있다.
또한, React Developer Tools 활용하여 체크할수도 있다.
4. 성능 최적화 기법들
이미지 사이즈 최적화
최적화중에서 로딩 성능을 개선하는 방법 중에 해당 리소스의 크기를 줄이는 방법이 있다고 하였는데 그 중 하나가 이미지 사이즈를 줄이는 것이다. 이미지 사이즈가 크면 네트워크 트래픽이 증가하고 서비스 로딩이 오래 걸리게된다. 또한 사이즈를 무작정 줄인다면 이미지 화질이 떨어져서 이용이 불편할 수 있다. 따라서 어떻개 적절한 사이즈로 최적화해야하는지 알아보자.
코드 분할

코드 분할 기법은 리액트를 사용했다면 한번쯤 들었을 것이다. 리액트의 특성상 SPA(Sing Page Application)로 하나의 index.html 파일을 불러오고 정적 리소스를 최초 한번에 다운로드하기 때문에 첫 페이지 진입 시 당장 필요하지 않은 코드가 포함된다. 따라서 코드 분할을 통해 당장 필요없는 코드를 떼어 내고 필요한 시점에 로드할 수 있게 한다.
텍스트 압축
웹페이지에는 다양한 리소스가 있는데 그중에서 HTML, JS, CSS 등이 포함되는데 이러한 리소스는 다운로드전에 서버에 미리 압축할 수 있다. 주로 웹에서는 gzip 압축방식을 사용한다. 이렇게 되면 많게는 1/10 적네는 1/5까지도 줄일수 있기 때문에 더 적은 사이즈로 다운로드 가능하므로 웹페이지를 더 빠르게 로드할 수 있다.
병목 코드 최적화
병목 코드는 서비스를 느리게 만드는 코드를 말하는데 웹의 경우 자바스크립트 코드를 말한다. 이러한 코드들은 서비스가 너무 느리게 다운로드 되거나 실행되는 경우가 생기므로 리팩토링을 통하여 최적화 해야한다. 이에 대한 방법은 추후에 자세히 설명하기로한다.
5. 크롬 개발자 도구
Network 패널

Network 패널은 현재 웹 페이지에서 발생하는 모든 네트워크 트래픽에 관하여 상세하게 알려준다. 어느 시점에서 어떤 리소스가 로드 되는지 크기 등 여러 정보를 볼수 있다.
Performance 패널

Performance 패널은 웹 페이지가 로드 될때 실행되는 모든 작업들을 타임라인으로 보여준다. Network 패널에서 봤던 리소스가 로드되는 타이밍뿐만 아니라 브라우저의 메인 스레드에서 실행되는 자바스크립트를 차트 형식으로 볼 수 있다. 따라서 이 패널을 통해 어떤 자바스크립트 느린지 확인할 수 있다.
Lighthouse 패널

Lighthouse 패널은 구글에서 만들었고 웹사이트의 성능을 측정하고 개선방향을 제시해주는 툴이다. Lighthouse를 통해 성능 점수를 측정하고 해당 페이지의 어느부분을 중점적으로 분석하고 최적화해야하는지 알 수 있다. 예전에는 별도로 설치하여 사용하였지만 지금은 크롬 브라우저에 기본 내장되어 있어 설치없이 손쉽게 이용 가능 하다.
Webpack-bundle-analyzer

webpack을 통해 번들링된 파일들을 어느 비중과 크기로 어떤 코드, 어떤 라이브러리를 담고 있고 가지고 있는지 시각적으로 보여주는 툴이고 이는 브라우저에 내장되어있지 않기 때문에 직접 설치해야한다. 이에 대해서는 예전 글이 있으니 포스트글 링크 참고바란다.
다음글 웹 성능최적화 (2) 보러가기
'공부 > CS' 카테고리의 다른 글
| [CS] 웹팩(webpack), 바벨(babel) (0) | 2023.01.12 |
|---|---|
| [CS] 웹 성능최적화 (2), Lighthouse (0) | 2023.01.04 |
| [CS] Web APIs (0) | 2022.12.29 |
| [CS] 모노레포, 모놀리식 아키텍처, 멀티레포, MSA, 마이크로서비스 아키텍처 (1) | 2022.12.27 |
| [CS] 브라우저 렌더링 과정 (0) | 2022.12.26 |