운영 서비스의 SEO, head 설정 등의 문제로 기존 CSR 방식을 SSR 방식으로 바꾸기로 결정하게 되었다.
기존 리액트로 된 것을 NextJs로 마이그레이션 하기전에 일단 기본적인 NextJs 동작방식을 튜토리얼 식으로 해봐야겠다고 생각했다.
다행히 그전에 사놨떤 udemy 강의 리액트 코스중에 NextJs를 사용해보는 튜토리얼+응용배포 까지 있어서 쭉 따라해보았다.
30개 가량의 리스트의 약 3시간 30분 짜리 동영상 코스를 약 3일정도 걸쳐서 다보게 되었는데 해보니깐 참 흥미로운 점이 많았던거 같다.
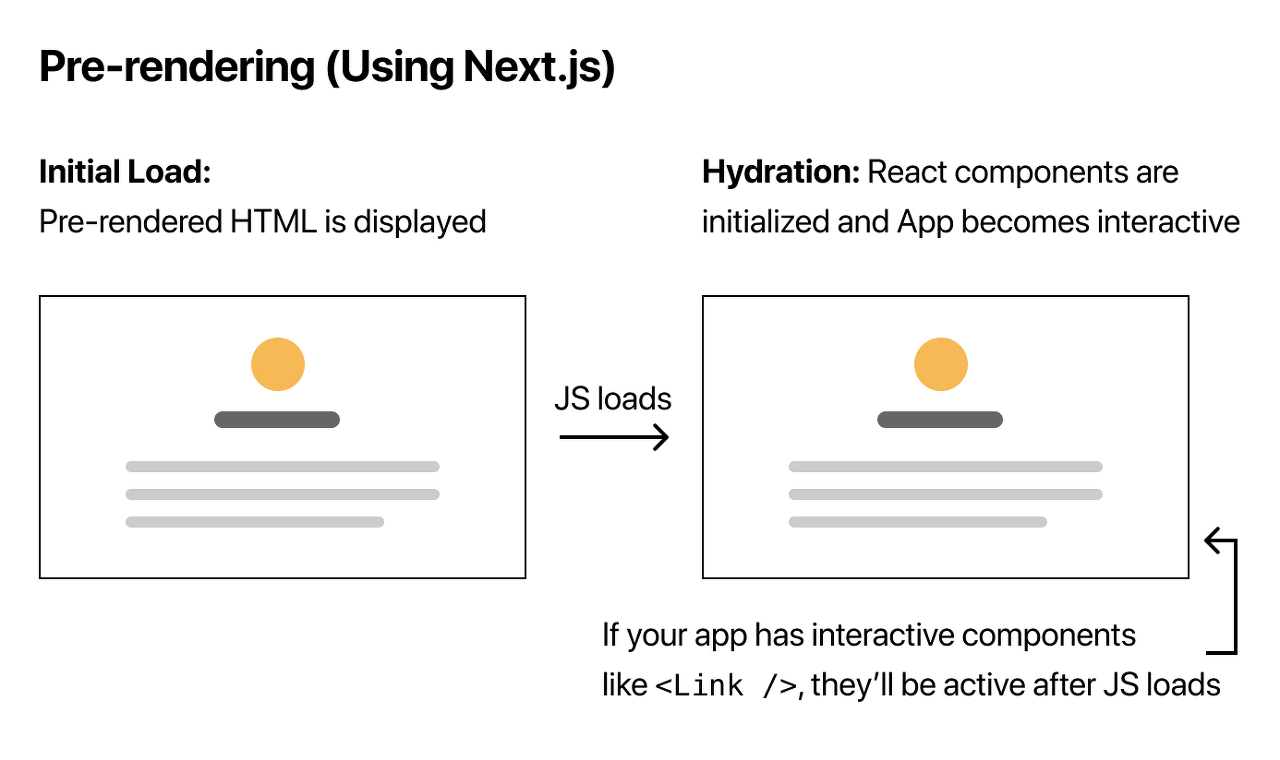
일단 useEffect을 통한 API요청을 안하고 getStaticProps, getServerSideProps, getStaticPath에서 해당 값들을 객체형식을 return 하는 방식으로 사용하게 된다. useEffect경우 리액트 라이프사이클중 모든 랜더링이 끝난 componentDidMount 시점에서 진행하거나 ComponentDidUpdate일때 실행하는 side effect 부분인데, Nextjs 를 사용하게되면 SSR 방식(정확히는 SSG)을 통하여 pre-rendering, props를 위의 get- 함수들에서 async await 을 사용하여 비동기 통신을 한다.
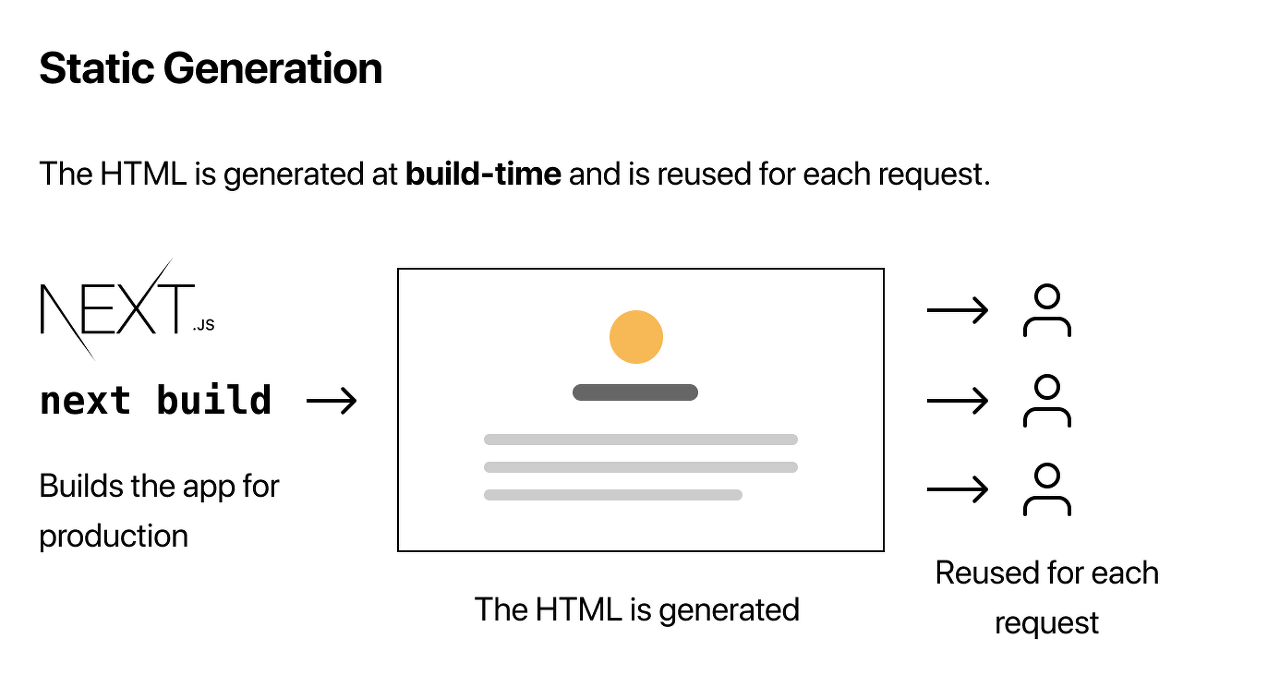
여기서 SSG 란 Static Site Generation 의 약자로 NextJs는 사전렌더링 pre-rendering 을 진행한다. pre-rendering은 각 페이지들을 사전에 미리 HTML로 생성하여 가지고 있는 것이다. 좀더 자세히 설명하면 빌드 타임에서 HTML이 생성된다. 이경우 getStaticProps 를 사용한다.


그럼 SSR 은 무엇이고 차이는 무엇이 있을까?
SSR은 Server Side Rendering 으로 해당 페이지에 대한 요청이 있을때 그에 맞는 HTML을 그때 그때 생성하여 반환/응답 해주는 것인데 이는 항상 최신의 상태 응답에 따라 지속적으로 바뀌는 경우에 사용하게 된다. 이때 사용하는건 getServerSideProps 함수이다.

만약 요청마다 업데이트된 값들을 불러와야한다면 SSR 방식 getServerSideProps를 사용하고 그렇지 않다면 getStaticProps를 사용하면 된다. ssr처럼 api 요청시마다 업데이트된 값을 가져오진 않지만 revalidate로 시간을 설정할수도 있다. 만약 10초로 설정했다고 가정해보자
- Any requests to the page after the initial request and before 10 seconds are also cached and instantaneous.
- After the 10-second window, the next request will still show the cached (stale) page
- Next.js triggers a regeneration of the page in the background.
- Once the page generates successfully, Next.js will invalidate the cache and show the updated page. If the background regeneration fails, the old page would still be unaltered.
방식은 이렇다. 페이지에 초기요청이 있고난 후 10초전까지 페이지에 대한 요청들은 캐시된걸로 즉각적으로 사용하고, 10초가 지나도 다음
요청에 대해서 캐시된 페이지를 보여준다고 한다. Next.js가 백그라운드에서 페이지의 재생성을 트리거시켜준다. 페이지가 성공적으로 생성이 되면, Next.js는 캐시페이지를 만료시키고 업데이트된 페이지를 보여준다. 만약에 백그라운드 재생성을 실패한다면 예전 페이지로 여전히 보여진다고 한다.
일단 오늘은 여기까지.. 시간이 너무 늦어서..
'라이브러리&프레임워크 > Next.js' 카테고리의 다른 글
| [Nextjs] ErrorBoundary, Application error: a client-side exception has occurred (0) | 2023.07.11 |
|---|---|
| [Nextjs] Tree Shaking 트리쉐이킹 번들 사이즈 최적화 (0) | 2022.12.22 |
| [Next.js] Routing (1) | 2022.11.18 |
| [Next.js] Layout, getLayout (0) | 2022.11.17 |
| [Next.js] 4가지 Data Fetching, SSR/CSR/SSG/ISR (0) | 2022.11.16 |