this
this는 실행 컨텍스트가 생성될때 함께 결정된다. 즉 this는 함수를 호출할 때 결정된다. 상황마다 this값이 달라진다.
전역공간에서 this는 전역 객체이고 브라우저환경에서 전역객체는 window, node.js 환경에서는 global 이다.
브라우저환경
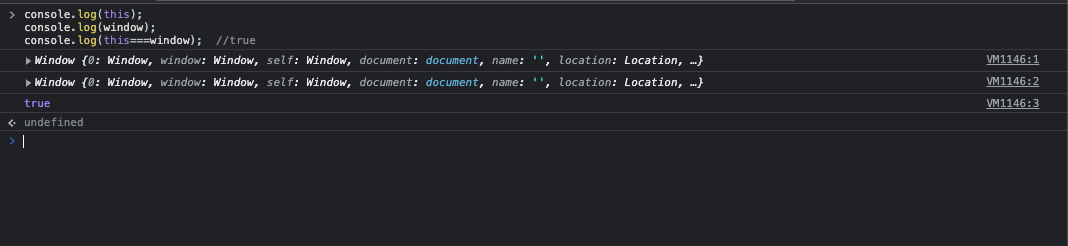
console.log(this);
console.log(window);
console.log(this===window); //true
Node.js환경
console.log(this);
console.log(global);
console.log(this===global); //true
전역변수를 선언하면 자바스크립트 엔진은 이를 전역객체의 프로퍼티로도 할당한다.
var a = 1;
console.log(a); // 1
console.log(window.a); // 1
console.log(this.a); // 1이처럼 전역공간에서 this 는 전역객체이므로 전역객체 프로퍼티 a값 1을 출력하는 것이다. 실상 자바스크립트의 모든 변수는 특정객체의 프로퍼티로서 동작한다. 특정객체란 실행컨텍스트의 LexicalEnvironment이다.
delete
전역변수 선언과 전역객체의 프로퍼티 할당에서 전혀 다른 경우는 삭제, delete 명령에서 볼수있다.
삭제가 안될때
var a = 1;
delete window.a; // false
console.log(a, window.a, this.a) // 1 1 1 var b = 2;
delete b; // false
console.log(b, window.b, this.b) // 2 2 2삭제가 될때
var window.c = 3;
delete window.c; // true
console.log(c, window.c, this.c) // Uncaught ReferenceError: c is not defined var window.d = 3;
delete d; // true
console.log(d, window.d, this.d) // Uncaught ReferenceError: d is not defined삭제되지않는 이유
전역변수를 선언하면 사용자가 의도치않게 삭제하는 것을 방지하는 차원에서의 방어 전략으로, 자바스크립트 엔진이 전역객체의 프로퍼티로 할당하면서 추가적으로 해당 프로퍼티의 configurable 속성(변경 및 삭제)을 false로 정의하는 것이다.
configurable 이 false이면 삭제되지않는다.
configurable에 대해서 알기위해서 Object.defineProperty() 를 검색하면 어떻게 설정하는지도 나와있다.
삭제 configurable 속성 설정 예시 코드
const userInfo = {
name: 'Kang JaeSeong',
age: 30,
address: 'Busan'
}
Object.defineProperty(userInfo, 'name', {configurable: false});
delete userInfo.name;
출처: https://developer-talk.tistory.com/277 [평범한 직장인의 공부 정리:티스토리]
'언어 > 자바스크립트' 카테고리의 다른 글
| [Javascript] this 함수, 메서드 차이 (2) (0) | 2022.06.18 |
|---|---|
| [Javascript] this 함수, 메서드 차이 (1) (0) | 2022.06.18 |
| [Javascript] 스코프, 스코프 체인, outerEnvironmentReference (0) | 2022.06.16 |
| [Js+HTML] HTML DOM, BOM, EventListener 이벤트리스너 흐름 (0) | 2022.06.14 |
| [Javascript] 호이스팅(2), 함수선언문, 함수 표현식(익명, 기명) (0) | 2022.06.13 |